パネル
| 名前 |
BASICPANEL01 |
|
|---|---|---|
| パーツバージョン |
1.0.0~1.1.2 | |
|
GCバージョン |
1.1.0~ |
|
|
パーツアイコン |
|
|
| 要旨 |
選択したHTML断片をそのまま受け入れ、ツリー構造を変えず出力します。また、不要な属性を削除し元コンテンツ側のデザインへの依存がなくなるので、スマホサイト用CSSによる装飾・配置の調整が可能になります。 |
|
| 入出力仕様 |
出力したい任意の要素を選択します。局所的な狭い領域よりも広い領域を選択した方が元コンテンツとの連動性が高まります。 領域に含まれる要素はすべて表示されます。 |
|
| オプション |
なし |
|
| ビューの種類 |
入力HTMLをそのまま配置 |
ツリー構造を変えずHTMLそのままを出力します。 出力HTMLの外枠にDIV要素が配置されます。 |
| ビュー編集 |
削除属性定義 (gcp=”item:step1.remove”のvalue属性) |
ここに定義した属性はHTML中から削除されます。 ※バージョン1.0.0では、TABLE・IMG・OBJECT・APPLET要素については削除処理を行いません ※バージョン1.1.0では、すべての要素について削除処理を行います。 ビュー編集タブ上でこの定義内容を編集し、削除対象を変更できます。 |
| プリプロセス |
なし |
|
| 関連CSSセレクタ |
.PLAINPANEL01(クラスセレクタ) |
|
| 対応jQueryバージョン |
なし |
|
| 使用jQueryプラグイン |
なし |
|
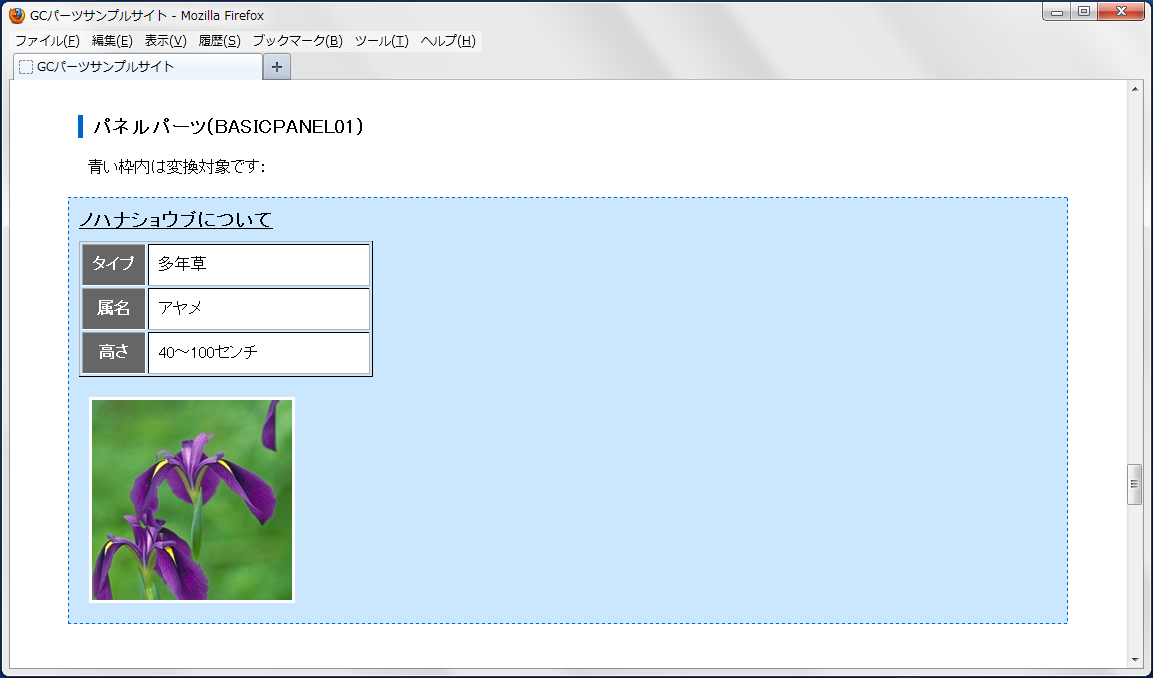
サンプル
|
入力HTML例 |
<div class="samples">
<div>
<h3>
<a href="#BASICPANEL01">ノハナショウブについて</a>
</h3>
<table border="1">
<tr>
<th>タイプ</th>
<td>多年草</td>
</tr>
<tr>
<th>属名</th>
<td>アヤメ</td>
</tr>
<tr>
<th>高さ</th>
<td>40~100センチ</td>
</tr>
</table>
</div>
<div>
<p>
<a href="#BASICPANEL01">
<img src="img/flower03b.jpg" width="200" height="200" alt="">
</a>
</p>
</div>
</div>
|
|
|---|---|---|
|
出力HTML例 |
<div class="PLAINPANEL01 sellbox">
<div>
<div>
<h3>
<a href="#BASICPANEL01">ノハナショウブについて</a>
</h3>
<table>
<tbody>
<tr>
<th>タイプ</th>
<td>多年草</td>
</tr>
<tr>
<th>属名</th>
<td>アヤメ</td>
</tr>
<tr>
<th>高さ</th>
<td>40~100センチ</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
|
|