画像付リスト
|
名前 |
IMAGELIST02 |
|
|---|---|---|
|
パーツバージョン |
1.0.0 |
|
|
GCバージョン |
1.2.0~ |
|
|
パーツアイコン |
||
|
要旨 |
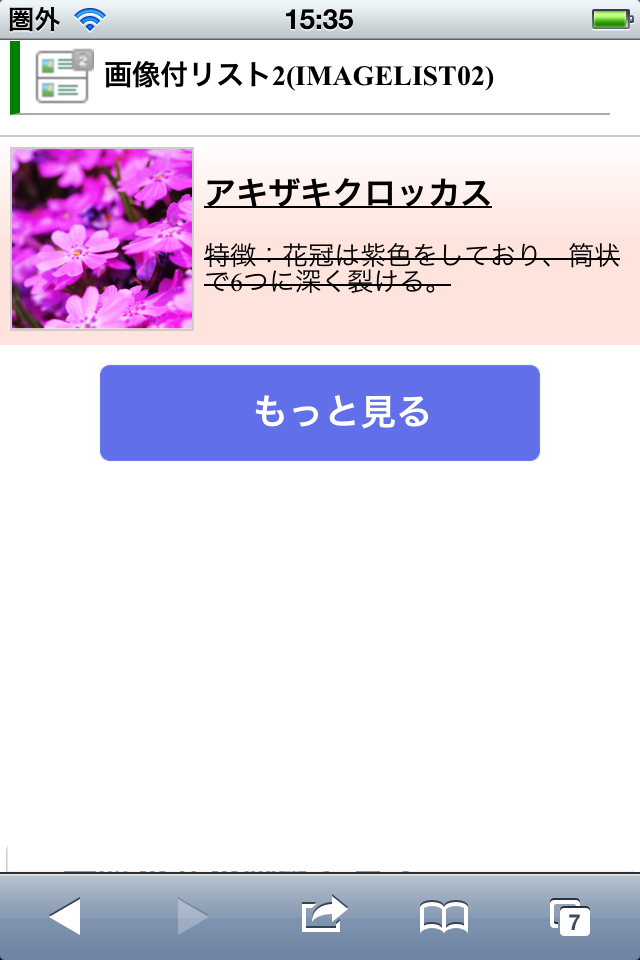
画像・テキスト・リンクで構成するリストを出力するパーツです。 リスト項目中に出現する画像は、サムネイル画像1つと、絵文字サイズに調整した画像の2種類を表示します。 サムネイルにふさわしい画像が見つからない場合は、「NO IMAGE」画像を代わりに表示します。 サムネイル画像のサーチルール:
IMAGELIST01とは以下の点で異なります。
|
|
|
入出力仕様 |
基本的にはリスト(ULまたはOL要素)を選択しますが、リスト項目がUL・OL要素でなく他の要素で構成される場合は以下の点に注意して選びます。
|
|
|
オプション |
代替画像 |
サムネイルとして扱う画像が見つからない際に「NO IMAGE」と描かれた画像を表示するかどうかを指定します。
|
|
表示行数制限 (リストの項目数制限) |
「表示する行数」で指定した数以上の行を出力するかどうかを選択します。
|
|
|
表示する行数 |
リスト項目を何行分初期表示するか指定するオプションです。 値は正の整数で入力します。0または省略時はすべてのリスト項目が表示されます。 指定行数を超えるリスト項目がある場合、「もっと見る」をタップすれば以降のリスト項目を追加表示することができます(指定行数分表示を増やしていく)。 |
|
|
サムネイルとして使用する画像の幅 |
画像の横幅(width属性値)が何ピクセル以上の場合にサムネイル画像として扱うかの閾値を指定するオプションです。 値は正の整数で入力します。省略時は50ピクセルです。 0を指定すると閾値指定なしとみなします。 |
|
|
サムネイルとして使用する画像の高さ |
画像の高さ(height属性値)が何ピクセル以上の場合にサムネイル画像として扱うかの閾値を指定するオプションです。 値は正の整数で入力します。省略時は50ピクセルです。 0を指定すると閾値指定なしとみなします。 |
|
|
サムネイルとして使用する画像の指定方法 |
サムネイルとして出力する画像の指定方法を選択します。
|
|
|
サムネイルとして使用する画像 |
サムネイルとして出力する画像のdata-gc-label属性、id属性、class属性の値を指定します。 |
|
|
ビューの種類 |
1行テキスト表示 |
リスト項目を1行ずつ表示します。サムネイル以外の画像も出力しますが、画像の高さの上限をテキストフォントの高さに設定しています(CSSにて)。 |
|
ビュー編集 |
なし |
|
|
プリプロセス |
リスト以外の要素を変換する |
選択した領域にリスト関連要素(UL・OL・LI・DT)がない場合、例えばDIV要素の集まりでリスト項目ができている場合や、テーブル行がリスト項目の場合にこのプリプロセスを使用します。 選択した要素自身またはその子を繰り返し項目とみなし、リストとして出力できるようツリーを正規化するプリプロセスです。
まずこのプリプロセスにチェックを入れて、パーツの出力結果をプレビューしてください。 |
|
選択した要素のすぐ下をリストとして変換する |
選択した領域の子要素を繰り返し項目として選び、使用するプリプロセスです。繰り返し項目にあたる部分はリストではないが、その中にリスト(UL・OL・LI・DT)が混入している場合に有効なプリプロセスです。 |
|
|
関連CSSセレクタ |
.gcpImageList02(クラスセレクタ) |
|
| 対応jQueryバージョン |
なし |
|
| 使用jQueryプラグイン |
なし |
|
サンプル
|
入力HTML例 |
<div class="samples">
<ul>
<li>
<div>
<div>
<a href="#IMAGELIST02">
<img src="img/imagelistpic.png" alt="">
</a>
</div>
</div>
<div>
<span>
<a href="#IMAGELIST02">アキザキクロッカス</a>
</span>
<br />
<span>
<s>特徴:花冠は紫色をしており、筒状で6つに深く裂ける。</s>
</span>
</div>
</li>
<li>
<div>
<div>
<a href="#IMAGELIST02">
<img src="img/imagelistpic02.png" alt="">
</a>
</div>
</div>
<div>
<span>
<a href="#IMAGELIST02">キクイモモドキ</a>
</span>
<br />
<span>
特徴:通常直立した幹に頭花をつける、頭状花の周囲に舌状花がある。
</span>
</div>
</li>
<li>
<div>
<div>
<a href="#IMAGELIST02">
<img src="img/imagelistpic03.png" alt="">
</a>
</div>
</div>
<div>
<span>
<a href="#IMAGELIST02">エドヒガン</a>
</span>
<br />
<span>
特徴:小輪の一重咲きで、花の色は白か淡い紅色である。
</span>
</div>
</li>
</ul>
</div>
|
|
|---|---|---|
|
出力HTML例 |
s要素を取り込みます 一部の項目を表示する場合 |
s要素を取り込みます 全項目を表示する場合 |
<div class="gcpImageList02">
<ul class="list">
<li class="listItem">
<a class="link" href="#IMAGELIST02">
<span class="thumbnail">
<img class="image" src="img/imagelistpic.png" alt="">
</span>
</a>
<a class="link" href="#IMAGELIST02">
<span class="text1">アキザキクロッカス</span>
</a>
<s>
<span class="text2">特徴:花冠は紫色をしており、筒状で6つに深く裂ける。 </span>
</s>
</li>
<li class="listItem" style="display:none;">
<a class="link" href="#IMAGELIST02">
<span class="thumbnail">
<img class="image" src="img/imagelistpic02.png" alt="">
</span>
</a>
<a class="link" href="#IMAGELIST02">
<span class="text1">キクイモモドキ</span>
</a>
<span class="text2">特徴:通常直立した幹に頭花をつける、頭状花の周囲に舌状花がある。 </span>
</li>
<li class="listItem" style="display:none;">
<a class="link" href="#IMAGELIST02">
<span class="thumbnail">
<img class="image" src="img/imagelistpic03.png" alt="">
</span>
</a>
<a class="link" href="#IMAGELIST02">
<span class="text1">エドヒガン</span>
</a>
<span class="text2">特徴:小輪の一重咲きで、花の色は白か淡い紅色である。 </span>
</li>
</ul>
<div class="viewMore" id="gcp81Rci" title="もっと見る">もっと見る
<span class="count" style="display:none">1</span>
</div>
</div>
|
||