JQMフリップスイッチ
|
名前 |
JQMFLIPSWITCH01 |
|
|---|---|---|
|
パーツバージョン |
1.0.0 |
|
|
GCバージョン |
1.2.0~ |
|
|
パーツアイコン |
||
|
要旨 |
ラジオボタンまたはチェックボックスを含むHTML領域を、見出し・フリップスイッチ・注釈文・エラーメッセージから成る部分HTMLに変換します。フリップスイッチはjQuery Mobile独自のコンポーネントで2つの選択肢の選択をスイッチON/スイッチOFF操作で行えるコンポーネントです。 |
|
|
入出力仕様 |
type属性値が「radio」または「checkbox」のINPUT要素とラベル部分(LABEL要素またはテキストノード)を含む任意の要素を選択します。 フリップスイッチは選択肢が2つの場合に正常に機能します。 チェックボックス1つ(チェックON状態とOFF状態)をフリップスイッチに変換し、複数個のチェックボックスを変換することができます。 ラジオボタンは、name属性が共通する2つのラジオボタンがこのパーツに最も適した入力です。3つ以上やname属性がバラバラのものはフリップスイッチの特性に合わないので選ばないようにします。 見出しコンテンツをPCサイトと連動させたい場合、入力エラーメッセージがテキストボックス近くに含まれる場合は、見出し部分、エラーメッセージ部分を含んだ領域の要素を選びます。 フリップスイッチ化させる部分だけを局所的に選択し、見出しラベルパスを「直接指定」にすることで固定文言を設定する使い方も可能です。 変換結果は2つのOPTION要素を含むSELECT要素となります。入力がチェックボックスの場合、チェックボックスのラベルに相当する部分がフリップスイッチの手前に小見出し(LABEL)として表示します。スイッチ本体の文言はオプションで指定できます。ラジオボタンの場合は、ラジオボタンのラベルに相当する部分をフリップスイッチ本体の文言に表示し、小見出しは出力されません。 ※1 選択した領域中に含まれる以下の要素は、出力からは除去されます。
※2 以下の要素はDIV要素に変換し出力されます。
|
|
|
ラベルパス |
見出し |
見出しを表すラベルパスもしくはテキストを指定します。マーキングを行う場合は、変換元コンテンツの見出しに相当する部分に属性 data-gc-label="title" を記述してください。 |
|
オプション |
エラーメッセージ部分の指定方法 |
エラーメッセージ部分とする要素の指定方法を選択します。 ► 1:data-gc-label属性で指定 ► 2:id属性で指定 ► 3:class属性で指定 ► 4:要素名で指定 「1:data-gc-label属性」を選択した場合は、変換元コンテンツのエラーメッセージに相当する部分に属性 data-gc-label=”エラーメッセージ部分の指定値”を記述してください。 |
|
エラーメッセージ部分の指定値 |
エラーメッセージ部分とする要素のdata-gc-label属性、id属性、class属性、要素名を指定します。 |
|
|
他コンテンツ出力 |
フリップスイッチ以外のコンテンツを出力するかどうかを指定します。 ► OFF:しない(デフォルト) ► ON:する 出力する場合、注釈(1)(2)(3)の指定値は無効となり、入力HTMLのコンテンツが変換結果に現れます(入出力仕様※1に挙がった要素は表示しません)。 |
|
|
注釈(1) |
1つめのフリップスイッチ下部に表示する注釈を設定します。 |
|
|
注釈(2) |
2つめのフリップスイッチ下部に表示する注釈を設定します。 |
|
|
注釈(3) |
3つめのフリップスイッチ下部に表示する注釈を設定します。 |
|
|
OFFラベル |
スイッチOFF時の表示テキストを指定します。省略時は「Off」です。この項目は変換元コンテンツがチェックボックスの場合に使用します。 |
|
|
ONラベル |
スイッチON時の表示テキストを指定します。省略時は「On」です。この項目は変換元コンテンツがチェックボックスの場合に使用します。 |
|
|
小サイズ表示 |
各フリップスイッチを小サイズで表示するかどうかを指定します。 ► OFF:しない(デフォルト) ► ON:する ON選択時は、jQuery Mobileでフリップスイッチを小サイズ化するための属性「data-mini=”true”」が自動設定されます |
|
|
入力の必須化 |
値の入力を必須にするかどうかを指定します。 ► OFF:しない(デフォルト) ► ON:する ON選択時は、required属性が自動設定されます。 |
|
|
フォームID |
フォーム要素のid属性を入力します。通常、JQMフォームパーツで出力したid属性値と同じ値を設定します。値が設定されている場合、各フリップスイッチのform属性値に設定されます。 |
|
|
ビューの種類 |
ベーシック |
JQMフォームパーツの基本レイアウト(FIELDSET要素、LEGEND要素、INPUT要素)で出力します。 |
|
フィールドコンテナ |
基本レイアウトに加え、小見出しとフリップスイッチを1対にするレイアウトで出力します(data-role=”fieldcontain”が自動設定される)。 スマートフォンの横長表示時やタブレットの場合に、小見出しとフリップスイッチが横並びレイアウトになるデザインです。 |
|
|
ラベル非表示 |
小見出しを非表示にしたデザインで出力します(LABEL要素にclass="ui-hidden-accessible"が自動設定される)。 |
|
|
ネイティブ表示 |
基本レイアウトで出力しますが、ラジオボタンはjQuery MobileによるUI改良(自動マークアップ)がされず、ブラウザ標準の表示をします。 |
|
|
ビュー編集 |
削除属性定義 (gcp=”item:start.removeAttrs”のvalue属性) |
各要素について、ここに定義された属性をHTMLから削除します。 ビュー編集タブ上でこの定義内容を編集し、削除対象を変更できます。 |
|
プリプロセス |
なし |
|
|
関連CSSセレクタ |
. gcpJqmFlipSwitch01(クラスセレクタ) |
|
| 対応jQueryバージョン |
1.8.0 |
|
| 使用jQueryプラグイン |
jQuery Mobile1.3.0 |
|
サンプル
|
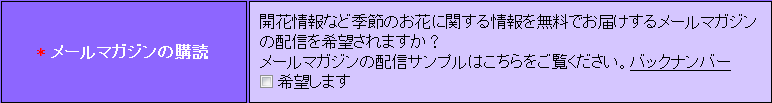
入力HTML例 |
<tr>
<td class="formname">
<p><span class="star">*</span>メールマガジンの購読</p>
</td>
<td class="formcontent">
<div>開花情報など季節のお花に関する情報を無料でお届けする
メールマガジンの配信を希望されますか?</div>
<div>メールマガジンの配信サンプルはこちらをご覧ください。
<a href="#">バックナンバー</a></div>
<div>
<label><input type="checkbox" name="magazine" value="1">希望します
</label>
</div>
</td>
</tr>
|
|
|---|---|---|
|
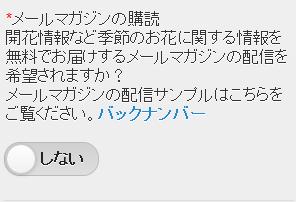
出力HTML例 |
<div class="gcpJqmFlipSwitch01 labelhidden">
<fieldset>
<legend class="title">
<div class=" formname" data-gc-label="title" data-gc-labelindex="0">
<p>
<span class="star">*</span>メールマガジンの購読
</p>
</div>
<div data-gc-label="title" data-gc-labelindex="1">
開花情報など季節のお花に関する情報を無料でお届けするメールマガジンの配信を希望されますか?
</div>
<div data-gc-label="title" data-gc-labelindex="2">
メールマガジンの配信サンプルはこちらをご覧ください。
<a href="#">バックナンバー</a>
</div>
</legend>
<div class="flipswich">
<label class="ui-hidden-accessible" for="gcp_magazine_1">希望します
</label>
<select data-role="slider" name="magazine" id="gcp_magazine_1">
<option value="">しない</option>
<option value="1">する</option>
</select>
</div>
</fieldset>
</div>
|
|