JQM名前入力フィールド
|
名前 |
JQMNAMEFIELDS01 |
|
|---|---|---|
|
パーツバージョン |
1.0.0 |
|
|
GCバージョン |
1.2.0~ |
|
|
パーツアイコン |
||
|
要旨 |
テキストボックスを含むHTML領域を、見出し・姓見出し・名見出し・各テキストボックス・注釈文・エラーメッセージから成る部分HTMLに変換します。テキストボックスはjQuery Mobileにより入力のし易い入力フィールドに改良されます。 テキストボックスパーツとの違いは、見出しの他に姓見出しと名見出しが指定でき、入力フィールドが横に並んだレイアウトで調整される点です。 漢字の氏名入力欄、フリガナの氏名入力欄の表示に適したパーツです。 |
|
|
入出力仕様 |
type属性値が「text」のINPUT要素を含む任意の要素を選択します。 見出しコンテンツ・姓見出し・名見出しをPCサイトと連動させたい場合や、入力エラーメッセージがテキストボックス近くに含まれる場合は、見出し部分・姓・名、エラーメッセージ部分を含んだ領域の要素を選びます。 テキストボックス、セレクトボックスだけを局所的に選択し、見出し・姓・名のラベルパスを「直接指定」にすることで固定文言を設定する使い方も可能です。 姓見出し、名見出し、各入力フィールドは横に並んだレイアウトになります(専用CSSを使用)。このパーツは姓と名の入力フィールドを想定しているので、入力フィールドが多い場合はテキストボックスの最初の2つを横に並べ、3つめ以降を縦に並べたレイアウトとなります。 ※1選択した領域中に含まれる以下の要素は、出力からは除去されます。
※2 以下の要素はDIV要素に変換し出力されます。
|
|
|
ラベルパス |
見出し |
見出しを表すラベルパスもしくはテキストを指定します。マーキングを行う場合は、変換元コンテンツの見出しに相当する部分に属性 data-gc-label="title" を記述してください。 |
|
姓見出し |
姓見出しを表すラベルパスもしくはテキストを指定します。マーキングを行う場合は、変換元コンテンツの姓見出しに相当する部分に属性data-gc-label=”lastName”を記述してください。 |
|
|
名見出し |
名見出しを表すラベルパスもしくはテキストを指定します。マーキングを行う場合は、変換元コンテンツの姓見出しに相当する部分に属性data-gc-label=”firstName”を記述してください。 |
|
|
オプション |
エラーメッセージ部分の指定方法 |
エラーメッセージ部分とする要素の指定方法を選択します。 ► 1:data-gc-label属性で指定 ► 2:id属性で指定 ► 3:class属性で指定 ► 4:要素名で指定 「1:data-gc-label属性」を選択した場合は、変換元コンテンツのエラーメッセージに相当する部分に属性 data-gc-label=”エラーメッセージ部分の指定値”を記述してください。 |
|
エラーメッセージ部分の指定値 |
エラーメッセージ部分とする要素のdata-gc-label属性、id属性、class属性、要素名を指定します。 |
|
|
他コンテンツ出力 |
テキストボックス以外のコンテンツを出力するかどうかを指定します。 ► OFF:しない(デフォルト) ► ON:する 出力する場合、注釈(1)(2)(3)の指定値は無効となり、入力HTMLのコンテンツが変換結果に現れます(入出力仕様※1に挙がった要素は表示しません)。 |
|
|
注釈(1) |
1つめの注釈を設定します。 |
|
|
注釈(2) |
2つめの注釈を設定します。 |
|
|
注釈(3) |
3つめの注釈を設定します。 |
|
|
プレースホルダ(1) |
1つめのテキストボックスに設定するプレースホルダを指定します。 |
|
|
プレースホルダ(2) |
2つめのテキストボックスに設定するプレースホルダを指定します。 |
|
|
区切り文字 |
各入力フィールドの間に挿入する文字を指定します(1文字)。 |
|
|
小サイズ表示 |
各入力フィールドを小サイズで表示するかどうかを指定します。 ► OFF:しない(デフォルト) ► ON:する ON選択時は、jQuery Mobileでテキストボックス・セレクトボックスを小サイズ化するための属性「data-mini=”true”」が自動設定されます。 |
|
|
入力の必須化 |
値の入力を必須にするかどうかを指定します。 ► OFF:しない(デフォルト) ► ON:する ON選択時は、required属性が自動設定されます。 |
|
|
クリアボタン表示 |
各テキストボックスにクリアボタンを設定するかどうかを指定します。 ► OFF:しない(デフォルト) ► ON:する ON選択時は、jQuery Mobileでクリアボタンを表示するための属性「data-clear-btn=”true”」が自動設定されます。 |
|
|
フォームID |
フォーム要素のid属性を入力します。通常、JQMフォームパーツで出力したid属性値と同じ値を設定します。値が設定されている場合、各テキストボックスのform属性値に設定されます。 |
|
|
ビューの種類 |
ベーシック |
JQMフォームパーツの基本レイアウト(FIELDSET要素、LEGEND要素)と、姓見出し・名見出し・各テキストボックスを横並びレイアウトしたデザインで出力します。 |
|
ネイティブ表示 |
基本レイアウトで出力しますが、テキストボックス、セレクトボックスはjQuery MobileによるUI改良(自動マークアップ)がされず、ブラウザ標準の表示をします。 |
|
|
ビュー編集 |
削除属性定義 (gcp=”item:start.removeAttrs”のvalue属性) |
各要素について、ここに定義された属性をHTMLから削除します。 ビュー編集タブ上でこの定義内容を編集し、削除対象を変更できます。 |
|
プリプロセス |
なし |
|
|
関連CSSセレクタ |
. gcpJqmNameFields01(クラスセレクタ) |
|
| 対応jQueryバージョン |
1.8.0 |
|
| 使用jQueryプラグイン |
jQuery Mobile1.3.0 |
|
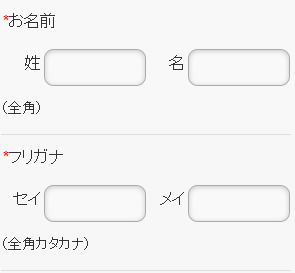
サンプル
|
入力HTML例 |
<tr>
<td class="formname">
<p><span class="star">*</span>お名前</p>
</td>
<td class="formcontent">
<span>姓</span>
<input type="text" name="lastname">
<span>名</span>
<input type="text" name="firstname"><br>
<small>(全角)</small>
</td>
</tr>
<tr>
<td class="formname">
<p><span class="star">*</span>フリガナ</p>
</td>
<td class="formcontent">
<span>セイ</span>
<input type="text" name="lastname">
<span>メイ</span>
<input type="text" name="firstname"><br>
<small>(全角カタカナ)</small>
</td>
</tr>
|
|
|---|---|---|
|
出力HTML例 |
<div class="gcpJqmNameFields01 basic">
<fieldset>
<legend class="title">
<p data-gc-label="title" data-gc-labelindex="0">
<span class="star">*</span>お名前
</p>
</legend>
<div class="ui-grid-c">
<div class="ui-block-a">
<span data-gc-label="lastName" data-gc-labelindex="0">姓</span>
</div>
<div class="ui-block-b">
<input name="lastname" type="text">
</div>
<div class="ui-block-c">
<span data-gc-label="firstName" data-gc-labelindex="0">名</span>
</div>
<div class="ui-block-d">
<input name="firstname" type="text">
</div>
</div>
<div class="note">(全角)</div>
</fieldset>
</div>
<div class="gcpJqmNameFields01 basic">
<fieldset>
<legend class="title">
<p data-gc-label="title" data-gc-labelindex="0">
<span class="star">*</span>フリガナ
</p>
</legend>
<div class="ui-grid-c">
<div class="ui-block-a">
<span data-gc-label="lastName" data-gc-labelindex="0">セイ</span>
</div>
<div class="ui-block-b">
<input name="lastname" type="text">
</div>
<div class="ui-block-c">
<span data-gc-label="firstName" data-gc-labelindex="0">メイ</span>
</div>
<div class="ui-block-d">
<input name="firstname" type="text">
</div>
</div>
<div class="note">(全角カタカナ)</div>
</fieldset>
</div>
|
|