JQMパネル
|
名前 |
JQMPANEL01 |
|
|---|---|---|
|
パーツバージョン |
1.0.0 |
|
|
GCバージョン |
1.2.0~ |
|
|
パーツアイコン |
||
|
要旨 |
フォームコンポーネント含むHTML領域を、見出し・各種フォームコンポーネント・領域に含まれるコンテンツ・エラーメッセージから成る部分HTMLに変換します。各種フォームコンポーネントはjQuery Mobileによりタッチ操作のし易い部品に改良されます。 各種JQMフォームパーツで適したものがない、複数種類のフォームコンポーネントが混在する場合、ケースによりフォームコンポーネントの種類が変動しうる場合に使用することができます。 |
|
|
入出力仕様 |
通常、各種フォームコンポーネント要素を含む任意の要素を選択します。フォームコンポーネントを含まない表示だけの項目部分を選択することもできます(例えば、前のページから引き継いだ値を見出しとともに表示するなど)。 見出しコンテンツをPCサイトと連動させたい場合や、入力エラーメッセージがフォームコンポーネント近くに含まれる場合は、見出し部分、エラーメッセージ部分を含んだ領域の要素を選びます。 フォームコンポーネント部分だけ局所的に選択し、見出しラベルパスを「直接指定」にすることで固定文言を設定する使い方も可能です。 見出しに該当する部分、エラーメッセージ部分はビューが定義する見出し用要素(LEGEND)・エラーメッセージ用要素(DIV class=”errorText”)で出力します。ラジオボタン・チェックボックスはLABEL要素が変換元コンテンツにない場合もLABEL要素を補完します。 それ以外の領域に含まれるコンテンツはそのまま表示されます(一部要素を除く)。 ※1 選択した領域中に含まれる以下の要素は、出力からは除去されます。
※2 以下の要素はDIV要素に変換し出力されます。
|
|
|
ラベルパス |
見出し |
見出しを表すラベルパスもしくはテキストを指定します。マーキングを行う場合は、変換元コンテンツの見出しに相当する部分に属性 data-gc-label="title" を記述してください。 |
|
オプション |
エラーメッセージ部分の指定方法 |
エラーメッセージ部分とする要素の指定方法を選択します。 ► 1:data-gc-label属性で指定 ► 2:id属性で指定 ► 3:class属性で指定 ► 4:要素名で指定 「1:data-gc-label属性」を選択した場合は、変換元コンテンツのエラーメッセージに相当する部分に属性 data-gc-label=”エラーメッセージ部分の指定値”を記述してください。 |
|
エラーメッセージ部分の指定値 |
エラーメッセージ部分とする要素のdata-gc-label属性、id属性、class属性、要素名を指定します。 |
|
|
クリアボタン表示 |
各テキストボックスにクリアボタンを設定するかどうかを指定します。 ► OFF:しない(デフォルト) ► ON:する ON選択時は、jQuery Mobileでクリアボタンを表示するための属性「data-clear-btn=”true”」が自動設定されます。 |
|
|
type属性 |
各テキストボックスに設定するtype属性値を指定します。変換対象領域に含まれるテキストボックス(type=”text”のINPUT要素)は一律この選択内容で設定されます。 ► none:変更しない(デフォルト) ► number:数字 ► tel:電話番号 ► email:メールアドレス ► url:URL ► search:検索 |
|
|
小サイズ表示 |
各フォームコンポーネントを小サイズで表示するかどうかを指定します。 ► OFF:しない(デフォルト) ► ON:する ON選択時は、jQuery Mobileでフォームコンポーネントを小サイズ化するための属性「data-mini=”true”」が自動設定されます。 |
|
|
インラインボタン |
ボタンの横幅をテキスト幅に(インライン化)するかどうかを指定します。 ► OFF:しない(デフォルト) ►ON:する |
|
|
フォームID |
フォーム要素のid属性を入力します。通常、JQMフォームパーツで出力したid属性値と同じ値を設定します。値が設定されている場合、各テキストエリアのform属性値に設定されます。 |
|
|
IDの振り直し |
ラジオ・チェックボックスのid属性を設定し直すかどうかを指定します。 ► OFF:しない(デフォルト) ► ON:する 通常、このオプションを有効にする必要はありません。ただし、PCサイトのHTMLが下記のケースに該当し、ラジオボタン・チェックボックスのUIが正しく動作しない場合には「ON」を設定してください。 ラジオ・チェックボックスの要素に設定したid属性値がページ内で重複している HTML例)
IDの振り直しオプションを「ON」に設定すると、ユニークなid属性値で自動調整して出力します。 | |
|
ビューの種類 |
ベーシック |
JQMフォームパーツの基本レイアウト(FIELDSET要素、LEGEND要素、各種フォームコンポーネント要素、その他要素)で出力します。 |
|
ネイティブ表示 |
基本レイアウトで出力しますが、各種フォームコンポーネント部分はjQuery MobileによるUI改良(自動マークアップ)がされず、ブラウザ標準の表示をします。 |
|
|
ビュー編集 |
削除属性定義 (gcp=”item:start.removeAttrs”のvalue属性) |
各要素について、ここに定義された属性をHTMLから削除します。 ビュー編集タブ上でこの定義内容を編集し、削除対象を変更できます。 |
|
プリプロセス |
なし |
|
|
関連CSSセレクタ |
. gcpJqmPanel01(クラスセレクタ) |
|
| 対応jQueryバージョン |
1.8.0 |
|
| 使用jQueryプラグイン |
jQuery Mobile1.3.0 |
|
サンプル
|
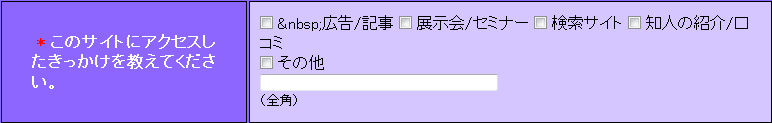
入力HTML例 |
<tr>
<td class="formname">
<p><span class="star">*</span>このサイトにアクセスしたきっかけを教えてください。</p>
</td>
<td class="formcontent">
<label><input type="checkbox" name="enquete" value="1">広告/記事</label>
<label><input type="checkbox" name="enquete" value="2">展示会/セミナー</label>
<label><input type="checkbox" name="enquete" value="3">検索サイト</label>
<label><input type="checkbox" name="enquete" value="4">知人の紹介/口コミ</label>
<div><label><input type="checkbox" name="enquete" value="5">その他</label></div>
<div><input type="text" size="45" name="enquete_etc"></div><small>(全角)</small>
</td>
</tr>
|
|
|---|---|---|
|
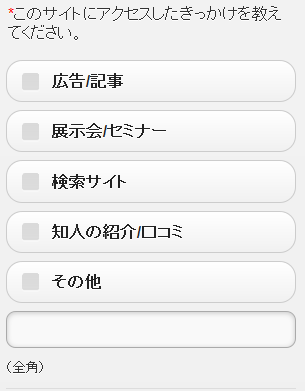
出力HTML例 |
<div class="gcpJqmPanel01 basic">
<fieldset>
<legend class="title">
<p data-gc-label="title" data-gc-labelindex="0">
<span class="star">*</span>このサイトにアクセスしたきっかけを教えてください。
</p>
</legend>
<div class=" formname"></div>
<div class=" formcontent">
<input name="enquete" type="checkbox" value="1" id="gcp_enquete_1">
<label for="gcp_enquete_1">広告/記事</label>
<input name="enquete" type="checkbox" value="2" id="gcp_enquete_2">
<label for="gcp_enquete_2">展示会/セミナー</label>
<input name="enquete" type="checkbox" value="3" id="gcp_enquete_3">
<label for="gcp_enquete_3">検索サイト</label>
<input name="enquete" type="checkbox" value="4" id="gcp_enquete_4">
<label for="gcp_enquete_4">知人の紹介/口コミ</label>
<div>
<input name="enquete" type="checkbox" value="5" id="gcp_enquete_5">
<label for="gcp_enquete_5">その他</label>
</div>
<div><input name="enquete_etc" type="text"></div>
<small>(全角)</small>
</div>
</fieldset>
</div>
|
|