JQMスライダー
|
名前 |
JQMSLIDER01 |
|
|---|---|---|
|
パーツバージョン |
1.0.0 |
|
|
GCバージョン |
1.2.0~ |
|
|
パーツアイコン |
||
|
要旨 |
テキストボックスを含むHTML領域を、見出し・スライダーコンポーネント・注釈文・エラーメッセージから成る部分HTMLに変換します。スライダーはjQuery Mobileにより操作し易い入力フィールドに改良されます。 スライダーコンポーネント(type=”range”のINPUT要素)は、およその数値の度合を指定するための入力フィールドです。正確な数値は重要ではなくユーザーに感覚的な値を指定させることを元来目的としているので、正確さを要求する場合は本パーツではなくテキストボックスパーツを使用してください。 |
|
|
入出力仕様 |
type属性値が「text」のINPUT要素を含む任意の要素を選択します。 見出しコンテンツをPCサイトと連動させたい場合や、入力エラーメッセージがテキストボックス近くに含まれる場合は、見出し部分、エラーメッセージ部分を含んだ領域の要素を選びます。 テキストボックスだけを局所的に選択し、見出しラベルパスを「直接指定」にすることで固定文言を設定する使い方も可能です。 ※1 選択した領域中に含まれる以下の要素は、出力からは除去されます。
※2 以下の要素はDIV要素に変換し出力されます。
|
|
|
ラベルパス |
見出し |
見出しを表すラベルパスもしくはテキストを指定します。マーキングを行う場合は、変換元コンテンツの見出しに相当する部分に属性 data-gc-label="title" を記述してください。 |
|
オプション |
エラーメッセージ部分の指定方法 |
エラーメッセージ部分とする要素の指定方法を選択します。 ► 1:data-gc-label属性で指定 ► 2:id属性で指定 ► 3:class属性で指定 ► 4:要素名で指定 「1:data-gc-label属性」を選択した場合は、変換元コンテンツのエラーメッセージに相当する部分に属性 data-gc-label=”エラーメッセージ部分の指定値”を記述してください。 |
|
エラーメッセージ部分の指定値 |
エラーメッセージ部分とする要素のdata-gc-label属性、id属性、class属性、要素名を指定します。 |
|
|
他コンテンツ出力 |
スライダー以外のコンテンツを出力するかどうかを指定します。 ► OFF:しない(デフォルト) ► ON:する 出力する場合、注釈(1)(2)(3)の指定値は無効となり、入力HTMLのコンテンツが変換結果に現れます(入出力仕様※1に挙がった要素は表示しません)。 |
|
|
注釈(1) |
1つめのスライダー下部に表示する注釈を設定します。 |
|
|
注釈(2) |
2つめのスライダー下部に表示する注釈を設定します。 |
|
|
注釈(3) |
3つめのスライダー下部に表示する注釈を設定します。 |
|
|
プレースホルダ(1) |
1つめのテキストボックスに設定するプレースホルダを指定します。 |
|
|
プレースホルダ(2) |
2つめのテキストボックスに設定するプレースホルダを指定します。 |
|
|
プレースホルダ(3) |
3つめのテキストボックスに設定するプレースホルダを指定します。 |
|
|
最小値(1) |
1つめのスライダー最小値を正数値で指定します。小数点第1位まで指定可能で、省略時は0です。 |
|
|
最小値(2) |
2つめのスライダー最小値を正数値で指定します。小数点第1位まで指定可能で、省略時は0です。 |
|
|
最小値(3) |
3つめのスライダー最小値を正数値で指定します。小数点第1位まで指定可能で、省略時は0です。 |
|
|
最大値(1) |
1つめのスライダー最大値を正数値で指定します。小数点第1位まで指定可能で、省略時は100です。 |
|
|
最大値(2) |
2つめのスライダー最大値を正数値で指定します。小数点第1位まで指定可能で、省略時は100です。 |
|
|
最大値(3) |
3つめのスライダー最大値を正数値で指定します。小数点第1位まで指定可能で、省略時は100です。 |
|
|
増減幅(1) |
1つめのスライダーの増減幅を正数値で指定します。小数点第1位まで指定可能で、省略時は1です。 |
|
|
増減幅(2) |
2つめのスライダーの増減幅を正数値で指定します。小数点第1位まで指定可能で、省略時は1です。 |
|
|
増減幅(3) |
3つめのスライダーの増減幅を正数値で指定します。小数点第1位まで指定可能で、省略時は1です。 |
|
|
小サイズ表示 |
各スライダーを小サイズで表示するかどうかを指定します。 ► OFF:しない(デフォルト) ► ON:する ON選択時は、jQuery Mobileでボタンを小サイズ化するための属性「data-mini=”true”」が自動で設定されます。 |
|
|
入力の必須化 |
値の入力を必須にするかどうかを指定します。 ► OFF:しない(デフォルト) ► ON:する ON選択時は、required属性が自動設定されます。 |
|
|
フォームID |
フォーム要素のid属性を入力します。通常、JQMフォームパーツで出力したid属性値と同じ値を設定します。値が設定されている場合、各テキストボックスのform属性値に設定されます。 |
|
|
ビューの種類 |
ベーシック |
JQMフォームパーツの基本レイアウト(FIELDSET要素、LEGEND要素、INPUT要素)で出力します。 |
|
ハイライト表示 |
JQMフォームパーツの基本レイアウト(FIELDSET要素、LEGEND要素、INPUT要素)に、スライダーの移動幅をハイライト色表示したデザインで出力します。 |
|
|
ネイティブ表示 |
基本レイアウトで出力しますが、スライダーはjQuery MobileによるUI改良(自動マークアップ)がされず、ブラウザ標準の表示をします。 |
|
|
ビュー編集 |
削除属性定義 (gcp=”item:start.removeAttrs”のvalue属性) |
各要素について、ここに定義された属性をHTMLから削除します。 ビュー編集タブ上でこの定義内容を編集し、削除対象を変更できます。 |
|
プリプロセス |
なし |
|
|
関連CSSセレクタ |
. gcpJqmSlider01(クラスセレクタ) |
|
| 対応jQueryバージョン |
1.8.0 |
|
| 使用jQueryプラグイン |
jQuery Mobile1.3.0 |
|
サンプル
|
入力HTML例 |
<tr>
<td class="formname">
<p><span class="star">*</span>一ヵ月あたりの花の購入金額</p>
</td>
<td class="formcontent">
<div>
<input type="number" name="tele">
<span>円</span>
</div>
</td>
</tr>
|
|
|---|---|---|
|
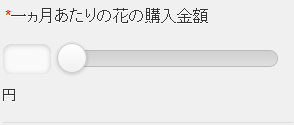
出力HTML例 |
<div class="gcpJqmSlider01 basic">
<fieldset>
<legend class="title">
<p data-gc-label="title" data-gc-labelindex="0">
<span class="star">*</span>一ヵ月あたりの花の購入金額
</p>
</legend>
<input type="range" name="tele" min="500" max="5000">
<div class="note">円</div>
</fieldset>
</div>
|
|