FTカルーセル
|
名前 |
JQUERYRSCAROUSEL01 |
||
|---|---|---|---|
|
パーツバージョン |
1.0.0 |
||
|
GCバージョン |
1.2.0~ |
||
|
パーツアイコン |
|||
|
要旨 |
カルーセルコンテンツを出力するパーツです。 |
||
|
ラベルパス |
コンテンツ |
カルーセルのコンテンツを表すノードパスもしくはテキストを指定します。マーキングを行う場合は、コンテンツに相当する部分に属性 data-gc-label="contents" を記述してください。 |
|
|
入出力仕様 |
コンテンツラベルが設定された部分を利用し、カルーセルUIを出力します。 |
||
|
オプション |
レスポンシブ表示モード |
► imageSize: 画像のサイズを拡大・縮小して表示調整する(デフォルト) ► itemCount: 画像の数を増減して表示調整する |
|
|
ページコントローラーの表示 |
► ON:表示する ► OFF:表示しない |
||
|
移動スピード |
► normal:標準 ► slow:遅い ► fast:速い |
||
|
自動再生 |
自動再生するかどうかを指定します。 ► OFF:しない ► ON:する |
||
|
停止時間 |
► 数値(単位:秒) |
||
|
ビューの種類 |
横並びコンテンツ表示 |
||
|
ビュー編集 |
削除属性定義 (gcp="item:start.remove"のvalue属性) |
ここに定義した属性はHTML中から削除されます。 ビュー編集タブ上でこの定義内容を編集し、削除対象を変更できます。 |
|
|
プリプロセス |
なし |
||
|
関連CSSセレクタ |
.gcpJQueryRsCarousel01 | ||
| 対応jQueryバージョン |
1.8.0 |
||
| 使用jQueryプラグイン |
jquery-image-loader.js 1.1.9 jquery.ui.widget.js 1.10.2 jquery.event.drag.js 2.3 jquery.rs.carousel.js 0.11.1 jquery.rs.carousel-autoscroll.js 0.11.1 jquery.rs.carousel-continuous.js 0.11.1 jquery.rs.carousel-touch.js 0.11.1 |
||
サンプル
|
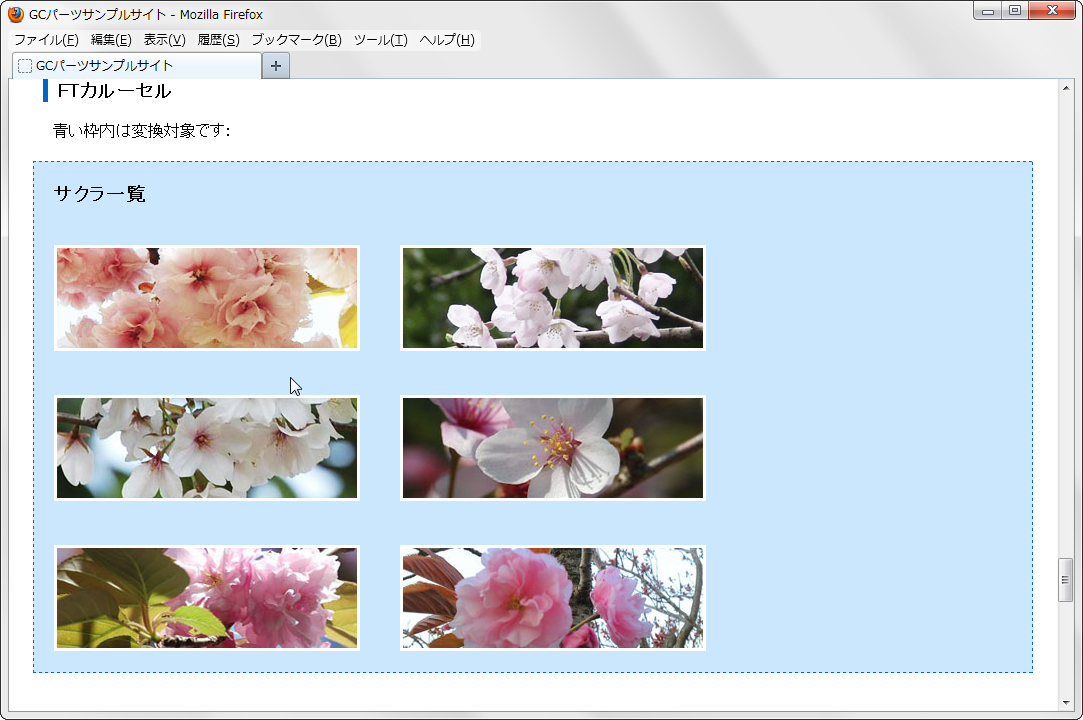
入力HTML例 |
<div class="samples">
<h3>サクラ一覧</h3>
<ul>
<li>
<span><img src="img/sakura1.jpg" alt="" /></span>
</li>
<li>
<span><img src="img/sakura2.jpg" alt="" /></span>
</li>
<li>
<span><img src="img/sakura3.jpg" alt="" /></span>
</li>
<li>
<span><img src="img/sakura4.jpg" alt="" /></span>
</li>
<li>
<span><img src="img/sakura5.jpg" alt="" /></span>
</li>
<li>
<span><img src="img/sakura6.jpg" alt="" /></span>
</li>
</ul>
</div>
|
|
|---|---|---|
|
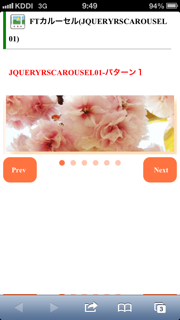
出力HTML例 |
<div class="gcpCarousel01">
<div class="rs-carousel imageSize pc">
<ul class="rs-carousel-runner">
<li class="rs-carousel-item">
<div class="wrapper">
<img data-src="img/sakura1.jpg" src="img/sakura1.jpg">
</div>
</li>
<li class="rs-carousel-item">
<div class="wrapper">
<img data-src="img/sakura2.jpg" src="img/sakura2.jpg">
</div>
</li>
<li class="rs-carousel-item">
<div class="wrapper">
<img data-src="img/sakura3.jpg" src="img/sakura3.jpg">
</div>
</li>
<li class="rs-carousel-item">
<div class="wrapper">
<img data-src="img/sakura4.jpg" src="img/sakura4.jpg">
</div>
</li>
<li class="rs-carousel-item">
<div class="wrapper">
<img data-src="img/sakura5.jpg" src="img/sakura5.jpg">
</div>
</li>
<li class="rs-carousel-item">
<div class="wrapper">
<img data-src="img/sakura6.jpg" src="img/sakura6.jpg">
</div>
</li>
</ul>
<var class="libOption" style="display: none;">{"nextPrevActions":true,"pagination":true,
"speed":"fast","autoScroll":true,"continuous":true,"pause":8000}</var>
</div>
</div>
|
|