テキストリスト
|
名前 |
TEXTLIST02 |
|
|---|---|---|
|
パーツバージョン |
1.0.0 |
|
|
GCバージョン |
1.2.0~ |
|
|
パーツアイコン |
||
|
要旨 |
テキストとリンクで構成するシンプルなリストを出力するパーツです。 リスト形式のHTMLツリーに構造を変換し、タッチ操作のし易いリストを表示します。 TEXTLIST01とは以下の点で異なります。
|
|
|
入出力仕様 |
基本的にはリスト(ULまたはOL要素)を選択しますが、リスト項目がUL・OL要素でなく他の要素で構成される場合は以下の点に注意して選びます。
|
|
|
オプション |
表示行数制限 |
「表示する行数」で指定した数以上の行を出力するかどうかを選択します。
|
|
表示する行数 (リストの項目数制限) |
リスト項目を何行分初期表示するか指定するオプションです。 値は正の整数で入力します。0または省略時はすべてのリスト項目が表示されます。 指定行数を超えるリスト項目がある場合、「もっと見る」をタップすれば以降のリスト項目を追加表示することができます(指定行数分表示を増やしていく)。 |
|
|
使用するリンク |
当パーツはリスト項目全体をタップしてページ遷移します。リスト項目の中に複数のアンカーリンクが含まれる場合に、どれを遷移先にするかを選択するオプションです。 以下の選択肢から選択します。 ► 一番最初に出現するリンク ► 最後に出現するリンク |
|
|
ビューの種類 |
1行テキスト表示 |
リスト項目を1行ずつ表示します。このパーツは画像も出力しますが、画像の高さの上限をテキストフォントの高さに設定しています(CSSにて)。 |
|
ビュー編集 |
なし |
|
|
プリプロセス |
リスト以外の要素を変換する |
選択した領域にリスト関連要素(UL・OL・LI・DT)がない場合、例えばDIV要素の集まりでリスト項目ができている場合や、テーブル行がリスト項目の場合にこのプリプロセスを使用します。 選択した要素自身またはその子を繰り返し項目とみなし、リストとして出力できるようツリーを正規化するプリプロセスです。
まずこのプリプロセスにチェックを入れて、パーツの出力結果をプレビューしてください。 |
|
選択した要素のすぐ下をリストとして変換する |
選択した領域の子要素を繰り返し項目として選び、使用するプリプロセスです。繰り返し項目にあたる部分はリストではないが、その中にリスト(UL・OL・LI・DT)が混入している場合に有効なプリプロセスです。 |
|
|
関連CSSセレクタ |
.gcpTextList02(クラスセレクタ) |
|
| 対応jQueryバージョン |
なし |
|
| 使用jQueryプラグイン |
なし |
|
サンプル
|
入力HTML例 |
<div class="samples">
<ul>
<li>
<span class="txt_date"><s>染井吉野:</s></span>
<span class="txt_ttl">
<a href="#TEXTLIST02"><s>葉の展開に先立って花が咲く。</s></a>
</span>
</li>
<li>
<span class="txt_date">山桜:</span>
<span class="txt_ttl">
<a href="#TEXTLIST02">葉が展葉すると同時に開花をする。</a>
</span>
</li>
<li>
<span class="txt_date">ゼラニュウム:</span>
<span class="txt_ttl">
<a href="#TEXTLIST02">葉腋から出る花茎につく。</a>
</span>
</li>
<li>
<span class="txt_date">芝桜:</span>
<span class="txt_ttl">
<a href="#TEXTLIST02">茎先や葉の脇に花をつける。</a>
</span>
</li>
<li>
<span class="txt_date">赤詰草:</span>
<span class="txt_ttl">
<a href="#TEXTLIST02">花が球状の花序をつくる。</a>
</span>
</li>
</ul>
</div>
|
|
|---|---|---|
|
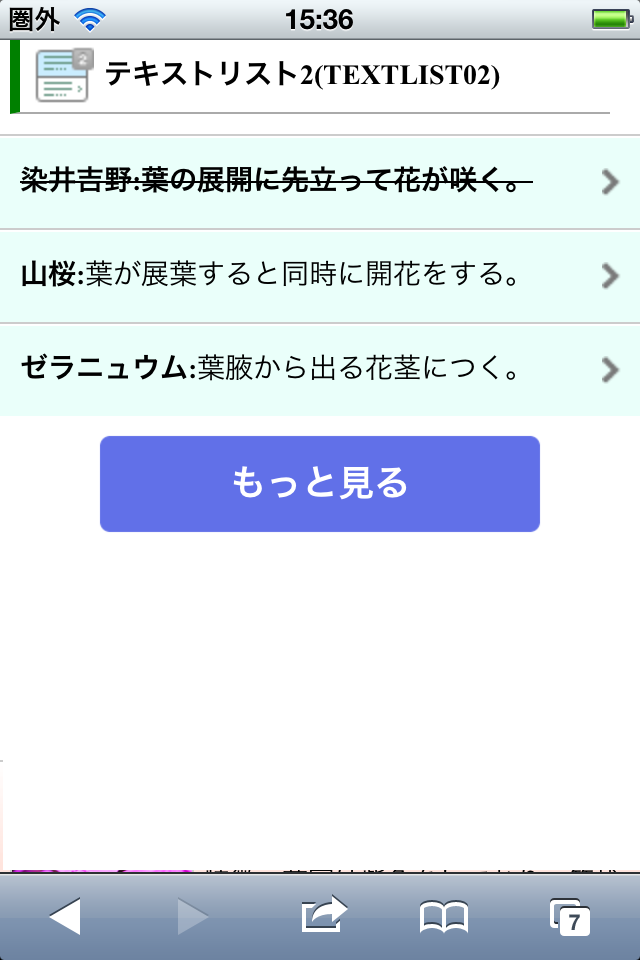
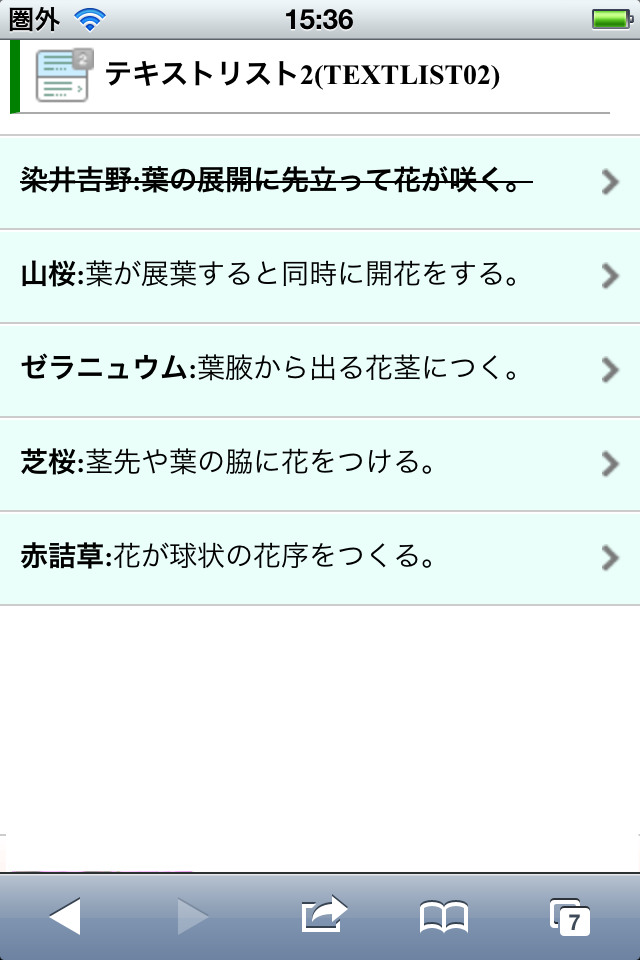
出力HTML例 |
s要素を取り込みます 一部の項目を表示する場合 |
s要素を取り込みます 全項目を表示する場合 |
<div class="gcpTextList02">
<ul class="list">
<li class="listItem">
<a class="arrow" href="#TEXTLIST02">
<div>
<s>
<span class="text">染井吉野:</span>
</s>
<s>
<span class="text">葉の展開に先立って花が咲く。</span>
</s>
</div>
</a>
</li>
<li class="listItem">
<a class="arrow" href="#TEXTLIST02">
<div>
<span class="text">山桜:</span>
<span class="text">葉が展葉すると同時に開花をする。</span>
</div>
</a>
</li>
<li class="listItem">
<a class="arrow" href="#TEXTLIST02">
<div>
<span class="text">ゼラニュウム:</span>
<span class="text">葉腋から出る花茎につく。</span>
</div>
</a>
</li>
<li class="listItem" style="display:none;">
<a class="arrow" href="#TEXTLIST02">
<div>
<span class="text">芝桜:</span>
<span class="text">茎先や葉の脇に花をつける。</span>
</div>
</a>
</li>
<li class="listItem" style="display:none;">
<a class="arrow" href="#TEXTLIST02">
<div>
<span class="text">赤詰草:</span>
<span class="text">花が球状の花序をつくる。</span>
</div>
</a>
</li>
</ul>
<div class="viewMore" id="gcpzpqWu" title="もっと見る">もっと見る
<span class="count" style="display:none">3</span>
</div>
</div>
|
||