列削除テーブル
|
名前 |
TRIMTABLE01 |
|
|---|---|---|
|
パーツバージョン |
1.0.0~1.1.1 |
|
|
GCバージョン |
1.1.0~ |
|
|
パーツアイコン |
||
|
要旨 |
選択HTML断片中に含まれるテーブルに対し、オプションで指定した列番号に該当する列を削除し出力します。 |
|
|
入出力仕様 |
TABLE要素またはTBODY要素を含む領域を選択します。複数個のテーブルを変換処理することができますが、どのテーブルも一律同じ番号列を削除します。テーブルセルの中にある子テーブルは列カット処理の対象外です。 |
|
|
オプション |
削除列番号(必須) |
削除する列番号を数字(正数)で指定します(複数個あるはカンマ区切りで指定)。 列番号は0から開始します。 列番号はテーブルの1行目のセルを基準に番号を数え、決定してください。 削除対象が列結合(colspan属性>1)されている場合、結合された列も削除されます。 指定がない場合や、選択テーブルの列数を超える値を指定した場合は、列カットを行いません。 |
|
ビューの種類 |
テーブル配置ビュー |
テーブルレイアウトでHTMLを出力します。 出力HTMLの外枠にDIV要素が配置されます。 |
|
ビュー編集 |
削除属性定義 (gcp=”item:start.remove”のvalue属性) |
テーブルセル中の子テーブルバある場合、ここに定義された属性は子テーブルHTMLから削除します。 ビュー編集タブ上でこの定義内容を編集し、削除対象を変更できます。 |
|
プリプロセス |
なし |
|
|
関連CSSセレクタ |
. gcpTrimTable01(クラスセレクタ) |
|
| 対応jQueryバージョン |
なし |
|
| 使用jQueryプラグイン |
なし |
|
サンプル
|
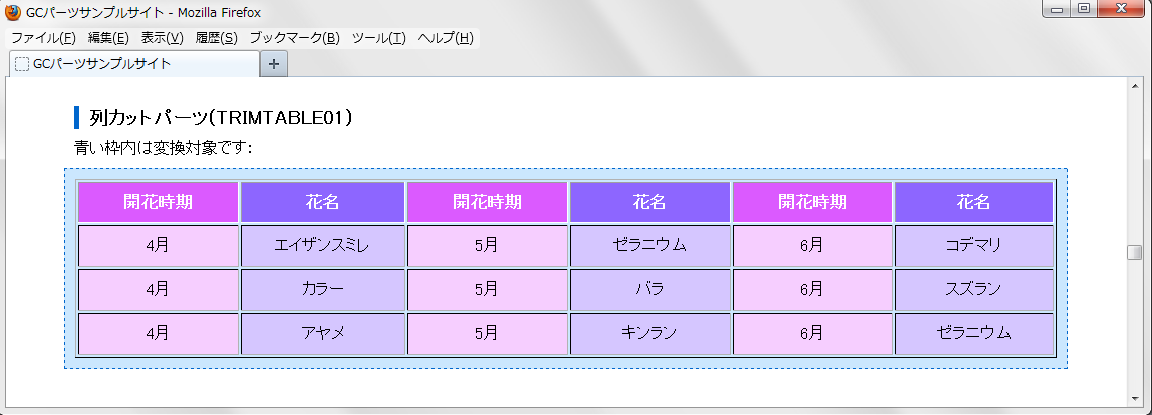
入力HTML例 |
<div class="samples">
<table border="1">
<tr>
<th width="218" class="time_ttl">開花時期</th>
<th width="218" class="flowername_ttl">花名</th>
<th width="218" class="time_ttl">開花時期</th>
<th width="218" class="flowername_ttl">花名</th>
<th width="218" class="time_ttl">開花時期</th>
<th width="214" class="flowername_ttl">花名</th>
</tr>
<tr>
<td class="time">4月</td>
<td class="flowername">エイザンスミレ</td>
<td class="time">5月</td>
<td class="flowername">ゼラニウム</td>
<td class="time">6月</td>
<td class="flowername">コデマリ</td>
</tr>
<tr>
<td class="time">4月</td>
<td class="flowername">カラー</td>
<td class="time">5月</td>
<td class="flowername">バラ</td>
<td class="time">6月</td>
<td class="flowername">スズラン</td>
</tr>
<tr>
<td class="time">4月</td>
<td class="flowername">アヤメ</td>
<td class="time">5月</td>
<td class="flowername">キンラン</td>
<td class="time">6月</td>
<td class="flowername">ゼラニウム</td>
</tr>
</table>
</div>
|
|
|---|---|---|
|
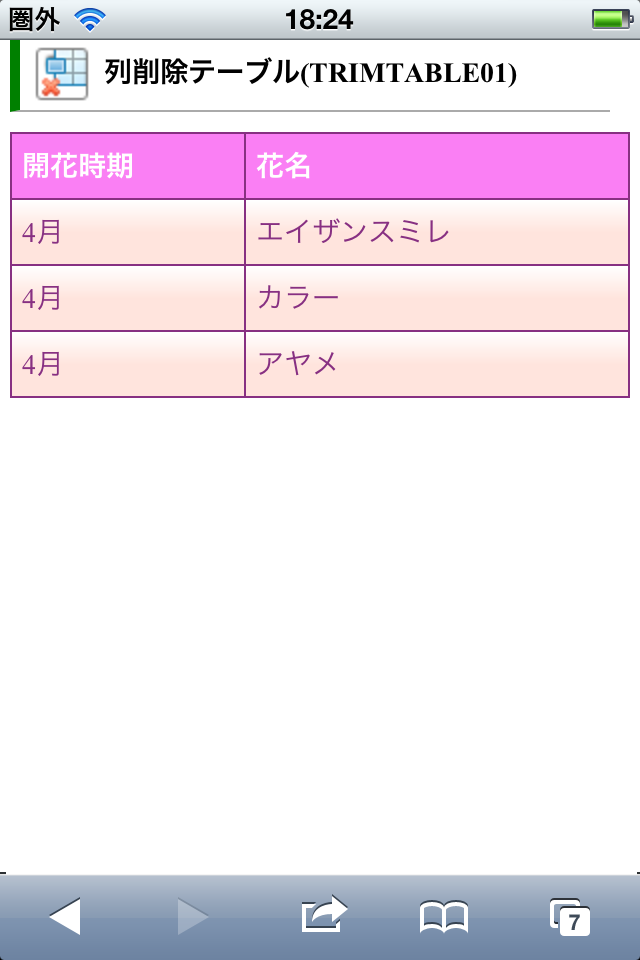
出力HTML例 |
<div class="gcpTrimTable01">
<table>
<tbody>
<tr>
<th>
<span class="text1">開花時期</span>
</th>
<th>
<span class="text1">花名</span>
</th>
</tr>
<tr>
<td>
<span class="text1">4月</span>
</td>
<td>
<span class="text1">エイザンスミレ</span>
</td>
</tr>
<tr>
<td>
<span class="text1">4月</span>
</td>
<td>
<span class="text1">カラー</span>
</td>
</tr>
<tr>
<td>
<span class="text1">4月</span>
</td>
<td>
<span class="text1">アヤメ</span>
</td>
</tr>
</tbody>
</table>
</div>
|
|