GeneCode IDEは2つのモードと4つのステージが存在します。
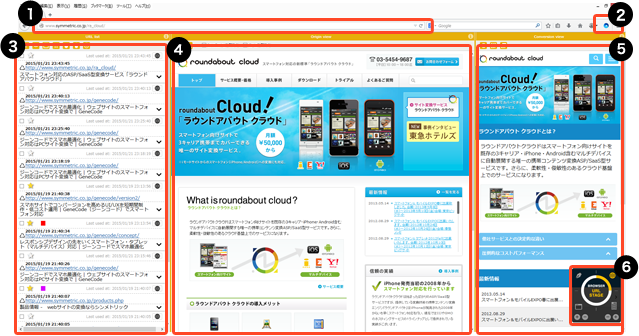
まずはじめに、URL設定ステージ(ブラウズモード)で変換対象となるページに遷移します。

 |
アドレスバー | 変換元サイトのURLを表します。 |  |
ツールバー | ジーンコードIDE設定やApacheの起動ができます。 | |
|---|---|---|---|---|---|---|
 |
URLリスト | 変換元ページの一覧です。項目をクリックすると、過去に閲覧したページの内容が再表示されます。 |  |
オリジンビュー | 変換元となるページです。閲覧したページはURLリストに自動的に追加されます。 | |
 |
変換ビュー | 変換後の画面が表示されます。オリジンビューでページ遷移を行うと、それに伴い変換ビューも更新されます。 |  |
リモコン | モード/ステージの切り替えが可能です。 |

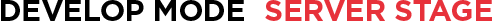
サーバ変換ステージに移動し、変換元ページとプレビュー画面を見ながらテンプレートを開発します。

 |
アドレスバー | 変換元サイトのURLを表します。ブラウズモードで決定したURLが表示されます。 |  |
ツールバー | ジーンコードIDE設定やApacheの起動ができます。 | |
|---|---|---|---|---|---|---|
 |
オリジンビュー | 変換元ページが表示されます。 要素選択が可能です。 |
 |
テンプレート サーバJSエディタ |
テンプレートやコントローラを編集するエディタです。 | |
 |
変換Halfビュー | 変換後の中間画面が表示されます。ブラウザ変換ステージの結果は含まれません。 |  |
リモコン | モード/ステージの切り替えが可能です。 |

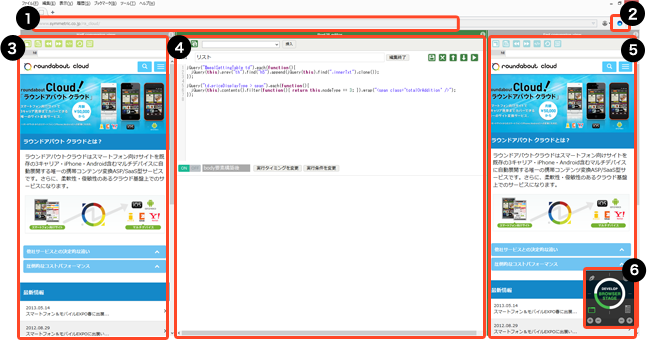
クライアント変換を行う場合は、必要に応じPostJSによる変換コードを開発します。
クライアントJavaScriptの出力を変換する必要がない場合は、作業不要です。

 |
アドレスバー | 変換元サイトのURLを表します。ブラウズモードで決定したURLが表示されます。 |  |
ツールバー | ジーンコードIDE設定やApacheの起動ができます。 | |
|---|---|---|---|---|---|---|
 |
変換Halfビュー | サーバ変換ステージでの変換後の画面が表示されます。PostJSの変換結果は含まれません。 |  |
PostJSエディタ | 実行タイミングの設定や、JavaScriptコードの編集が可能です。単体テスト機能も含まれています。 | |
 |
変換Endビュー | PostJSの変換も含めた最終画面が表示されます。 |  |
リモコン | モード/ステージの切り替えが可能です。 |

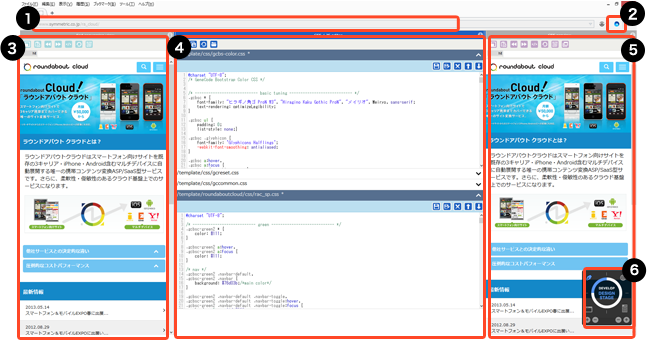
デザイン変換ステージで、プレビュー画面を見ながらCSSを開発します。

 |
アドレスバー | 変換元サイトのURLを表します。ブラウズモードで決定したURLが表示されます。 |  |
ツールバー | ジーンコードIDE設定やApacheの起動ができます。 | |
|---|---|---|---|---|---|---|
 |
変換Endビュー | 変換後ページが表示されます。 CSS/JSエディタで未保存の内容は含まれません。 |
 |
CSS/JSエディタ | CSSやJavaScriptを編集するコードエディタです。 | |
 |
CSSプレビュー | 編集中のCSS適用後のプレビュー画面が表示されます。 CSS保存後は、変換EndビューとCSSプレビューが一致します。 |  |
リモコン | モード/ステージの切り替えが可能です。 |