JQM年月日入力フィールド
|
名前 |
JQMDATEFIELDS01 |
|
|---|---|---|
|
パーツバージョン |
1.0.0 |
|
|
GCバージョン |
1.2.0~ |
|
|
パーツアイコン |
||
|
要旨 |
テキストボックス、セレクトボックスを含むHTML領域を、見出し・テキストボックス、セレクトボックス・注釈文・エラーメッセージから成る部分HTMLに変換します。テキストボックス、セレクトボックスはjQuery Mobileにより入力のし易い入力フィールドに改良されます。 このパーツは例えば生年月日、卒業年月、クレジットカードの有効年月など、日付に関連した入力項目に適したパーツです。 |
|
|
入出力仕様 |
type属性値が「text」のINPUT要素またはSELECT要素を含む任意の要素を選択します。 見出しコンテンツをPCサイトと連動させたい場合や、入力エラーメッセージがテキストボックス近くに含まれる場合は、見出し部分、エラーメッセージ部分を含んだ領域の要素を選びます。 テキストボックス、セレクトボックスだけを局所的に選択し、見出しラベルパスを「直接指定」にすることで固定文言を設定する使い方も可能です。 各入力フィールドは横に並んだレイアウトになります(専用CSSを使用)。プレースホルダ化オプションに「ON」を指定し、入力フィールドが全てセレクトボックスの場合、連結し横に並んだ表示になります。 また、テキストボックスは自動で数字入力モードが設定されます。 ※1選択した領域中に含まれる以下の要素は、出力からは除去されます。
※2 以下の要素はDIV要素に変換し出力されます。
|
|
|
ラベルパス |
見出し |
見出しを表すラベルパスもしくはテキストを指定します。マーキングを行う場合は、変換元コンテンツの見出しに相当する部分に属性 data-gc-label="title" を記述してください。 |
|
オプション |
エラーメッセージ部分の指定方法 |
エラーメッセージ部分とする要素の指定方法を選択します。 ► 1:data-gc-label属性で指定 ► 2:id属性で指定 ► 3:class属性で指定 ► 4:要素名で指定 「1:data-gc-label属性」を選択した場合は、変換元コンテンツのエラーメッセージに相当する部分に属性 data-gc-label=”エラーメッセージ部分の指定値”を記述してください。 |
|
エラーメッセージ部分の指定値 |
エラーメッセージ部分とする要素のdata-gc-label属性、id属性、class属性、要素名を指定します。 |
|
|
他コンテンツ出力 |
テキストボックス以外のコンテンツを出力するかどうかを指定します。 ► OFF:しない(デフォルト) ► ON:する 出力する場合、注釈(1)(2)(3)の指定値は無効となり、入力HTMLのコンテンツが変換結果に現れます(入出力仕様※1に挙がった要素は表示しません)。 |
|
|
注釈(1) |
1つめの注釈を設定します。 |
|
|
注釈(2) |
2つめの注釈を設定します。 |
|
|
注釈(3) |
3つめの注釈を設定します。 |
|
|
ラベル(1) |
1つめのテキストボックス・セレクトボックスの後ろに表示するテキストを指定します。 |
|
|
ラベル(2) |
2つめのテキストボックス・セレクトボックスの後ろに表示するテキストを指定します。 |
|
|
ラベル(3) |
3つめのテキストボックス・セレクトボックスの後ろに表示するテキストを指定します。 |
|
|
プレースホルダ化 |
ラベル(1)~(3)をテキストボックス・セレクトボックスの後ろに配置せずプレースホルダとして設定するかどうかを指定します。 ► OFF:しない(デフォルト) ► ON:する ※ON設定かつセレクトボックスの場合は、value属性に空文字列、プレースホルダ文字列が設定されたOPTION属性がリストの先頭に追加されます。 |
|
|
小サイズ表示 |
各入力フィールドを小サイズで表示するかどうかを指定します。 ► OFF:しない(デフォルト) ► ON:する ON選択時は、jQuery Mobileでテキストボックス・セレクトボックスを小サイズ化するための属性「data-mini=”true”」が自動設定されます。 |
|
|
入力の必須化 |
値の入力を必須にするかどうかを指定します。 ► OFF:しない(デフォルト) ► ON:する ON選択時は、required属性が自動設定されます。 |
|
|
クリアボタン表示 |
各テキストボックスにクリアボタンを設定するかどうかを指定します。 ► OFF:しない(デフォルト) ► ON:する ON選択時は、jQuery Mobileでクリアボタンを表示するための属性「data-clear-btn=”true”」が自動設定されます。 |
|
|
メニュータイプ |
セレクトボックスの選択肢表示方法を以下から選択します。 ► OFF:標準 ► JQM:JQM独自メニュー ※JQM独自メニューとは、jQuery Mobile独自のカスタムセレクトメニューのことで、選択項目をポップアップ表示するUIになります。 |
|
|
フォームID |
フォーム要素のid属性を入力します。通常、JQMフォームパーツで出力したid属性値と同じ値を設定します。値が設定されている場合、各テキストボックスのform属性値に設定されます。 |
|
|
ビューの種類 |
横並び連結 |
JQMフォームパーツの基本レイアウト(FIELDSET要素、LEGEND要素)と、入力フィールドを横並びレイアウトしたデザインで出力します。 |
|
ネイティブ表示 |
基本レイアウトで出力しますが、テキストボックス、セレクトボックスはjQuery MobileによるUI改良(自動マークアップ)がされず、ブラウザ標準の表示をします。 |
|
|
ビュー編集 |
削除属性定義 (gcp=”item:start.removeAttrs”のvalue属性) |
各要素について、ここに定義された属性をHTMLから削除します。 ビュー編集タブ上でこの定義内容を編集し、削除対象を変更できます。 |
|
プリプロセス |
なし |
|
|
関連CSSセレクタ |
. gcpJqmDateFields01(クラスセレクタ) |
|
| 対応jQueryバージョン |
1.8.0 |
|
| 使用jQueryプラグイン |
jQuery Mobile1.3.0 |
|
サンプル
|
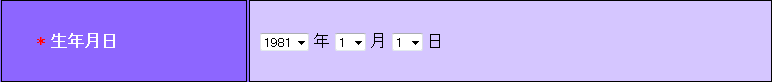
入力HTML例 |
<td class="formname"><p><span class="star">*</span>生年月日</p></td>
<td class="formcontent">
<div>
<select name=“year”>
<option>1981</option>
<option>1982</option>
<option>1983</option>
<option>1984</option>
<option>1985</option>
<option>1986</option>
</select>
<span>年</span>
<select name=“month”>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<span>月</span>
<select name=“day”>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select>
<span>日</span>
</div>
</td>
</tr>
<tr>
|
|
|---|---|---|
|
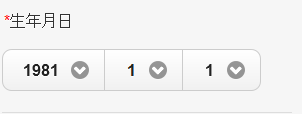
出力HTML例 |
<div class="gcpJqmDateFields01 horizontal">
<fieldset>
<legend class="title">
<p data-gc-label="title" data-gc-labelindex="0">
<span class="star">*</span>生年月日
</p>
</legend>
<div data-role="controlgroup" data-type="horizontal">
<select name="“year”" data-native-menu="false">
<option>1981</option>
<option>1982</option>
<option>1983</option>
<option>1984</option>
<option>1985</option>
<option>1986</option>
</select>
<select name="“month”" data-native-menu="false">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<select name="“day”" data-native-menu="false">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select>
</div>
</fieldset>
</div>
|
|