JQMフォーム
|
名前 |
JQMFORM01 |
|
|---|---|---|
|
パーツバージョン |
1.0.1 |
|
|
GCバージョン |
1.2.0~ |
|
|
パーツアイコン |
||
|
要旨 |
FORM要素と不可視入力フィールド(type=”hidden”のINPUT要素)を出力します。 ► コンテンツ変換後HTMLページ上にフォームコンポーネントに配置漏れを検知したら代替のコンポーネント出力する機能 ► フォームコンポーネントのform属性に非対応なデバイス用に、FORM要素と各フォームコンポーネントの親子関係を調整し、フォームデータ送信が行えるようにする機能 各種JQMフォームパーツを使う際は、このパーツの使用が必須です。 |
|
|
入出力仕様 |
FORM要素を選択します。 FORM要素とFORM要素に含まれる以下のコンテンツを出力します。 ► type=”hidden”のINPUT要素 ► その他のINPUT要素(不可視のCSSを設定) ► ラジオボタン、チェックボックス用のLABEL要素とテキスト ► SELECT要素 ► BUTTON要素 ► TEXTAREA要素 |
|
|
ラベルパス |
なし | |
|
オプション |
フォームID |
フォーム要素のid属性を入力します。 ビルダーのプロパティを開き、「フォームIDを設定」ボタンをクリックします。変換元コンテンツにid属性がある場合はその値が設定され、ない場合は自動採番で設定されます。 このボタンで設定した値は、その後に追加する各種JQMフォームパーツをテンプレート上に追加した際のフォームIDオプション値に自動設定されるようになります。 このオプションを直接入力することも可能です。ただし、その場合は各種JQMフォームパーツのフォームIDオプション値もあわせて修正を行ってください。 変換元コンテンツにid属性がない場合や、あってもHTMLページ内で値の重複を起こしている場合は、このオプションでユニークな値を設定してください。 このオプション設定をせず、出力フォームにid属性が未設定の状態になると、各種JQMフォームパーツとの連携が取れず正しいフォーム操作が行えません。必ずHTMLページ内でユニークなid属性が出力するよう注意してください。 |
|
AJAXの使用 |
フォームの送信にAJAXを使用するかどうかを選択します。 ► false:使用しない(デフォルト) ► true:使用する jQuery MobileでAJAXの使用有無を指定するための属性data-ajaxが自動設定されます。 |
|
|
ビューの種類 |
スタンダード出力 |
FORM要素・INPUT要素(type=”hidden”)・不可視状態のフォームコンポーネントを出力する基本レイアウトビューです。 |
|
ビュー編集 |
削除属性定義 (gcp=”item:start.removeAttrs”のvalue属性) |
各要素について、ここに定義された属性をHTMLから削除します。 ビュー編集タブ上でこの定義内容を編集し、削除対象を変更できます。 |
|
プリプロセス |
なし |
|
|
関連CSSセレクタ |
. gcpJqmForm01(クラスセレクタ) |
|
| 対応jQueryバージョン |
なし |
|
| 使用jQueryプラグイン |
なし |
|
サンプル
|
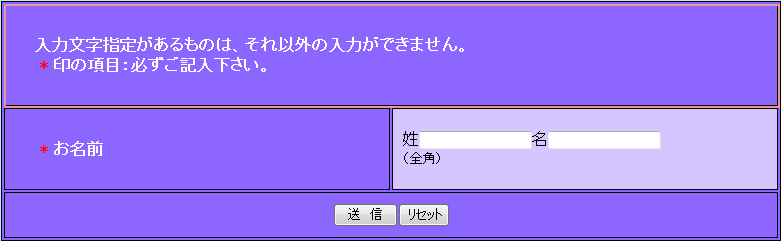
入力HTML例 |
<form action="#" method="post" name="form">
<input type="hidden" name="to" value="g">
<table border="1" width="780px;">
<tr>
<td colspan="2" class="formname">
<p>
入力文字指定があるものは、それ以外の入力ができません。<br>
<span class="star">*</span>印の項目:必ずご記入下さい。
</p>
</td>
</tr>
<tr>
<td class="formname"><p><span class="star">*</span>お名前</p></td>
<td class="formcontent"><span>姓</span><input type="text" name="lastname">
<span>名</span><input type="text" name="firstname"><br><small>(全角)</small></td>
</tr>
<tr>
<td colspan="2" class="btn" class="formname">
<div>
<input type="button" value=" 送 信 "><input type="reset" value=" リセット">
</div>
</td>
</tr>
</table>
</form>
|
|
|---|---|---|
|
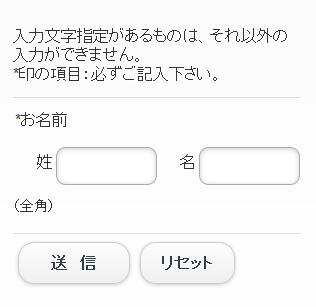
出力HTML例 |
<!-- フォームパーツを配置する -->
<div class="gcpJqmForm01">
<form action="#" method="post" name="form" data-ajax="false">
<input name="to" type="hidden" value="g">
<div style="display:inline" class="gcpInvisibleBlock"></div>
</form>
</div>
<div data-gc-form="フォーム要素のid属性値を設定してください">
<div data-role="page" id="page01">
<div data-role="header">
<h2>
<!-- ページタイトル -->
</h2>
</div>
<div data-role="content">
<!-- ここに各入力項目(フォーム部品パーツ)を配置 -->
<div class="gcpJqmPanel01 basic">
<fieldset>
<legend class="ui-hidden-accessible"></legend>
<p>入力文字指定があるものは、それ以外の入力ができません。
<br>
<span class="star">*</span>印の項目:必ずご記入下さい。
</p>
</fieldset>
</div>
<div class="gcpJqmNameFields01 basic">
<fieldset>
<legend class="title">
<p data-gc-label="title" data-gc-labelindex="0">
<span class="star">*</span>お名前
</p>
</legend>
<div class="ui-grid-c">
<div class="ui-block-a">
<span data-gc-label="lastName" data-gc-labelindex="0">姓</span>
</div>
<div class="ui-block-b">
<input name="lastname" type="text">
</div>
<div class="ui-block-c">
<span data-gc-label="firstName" data-gc-labelindex="0">名</span>
</div>
<div class="ui-block-d">
<input name="firstname" type="text">
</div>
</div>
<div class="note">(全角)</div>
</fieldset>
</div>
<div class="gcpJqmButton01 basic">
<div>
<fieldset>
<legend class="ui-hidden-accessible"></legend>
<input type="button" value=" 送 信 " data-inline="true">
<input type="reset" value=" リセット" data-inline="true">
</fieldset>
</div>
</div>
</div>
<div data-role="footer" >
<!-- サブミットボタン(ボタンパーツを配置)を配置 -->
</div>
</div>
</div>
|
|