JQMラジオボタン
|
名前 |
JQMRADIO01 |
|
|---|---|---|
|
パーツバージョン |
1.0.0 |
|
|
GCバージョン |
1.2.0~ |
|
|
パーツアイコン |
||
|
要旨 |
ラジオボタンを含むHTML領域を、見出し・ラジオボタン・注釈文・エラーメッセージから成る部分HTMLに変換します。ラジオボタンはjQuery Mobileによりタッチ操作のし易いコンポーネントに改良されます。 |
|
|
入出力仕様 |
type属性値が「radio」のINPUT要素とラベル部分(LABEL要素またはテキストノード)を含む任意の要素を選択します。 見出しコンテンツをPCサイトと連動させたい場合や、入力エラーメッセージがテキストボックス近くに含まれる場合は、見出し部分、エラーメッセージ部分を含んだ領域の要素を選びます。 ラジオボタン・ラベル部分だけを局所的に選択し、見出しラベルパスを「直接指定」にすることで固定文言を設定する使い方も可能です。 出力結果にはラジオボタンと対になるLABEL要素を出力します。変換元コンテンツにLABEL要素がない場合も、INPUT要素直後に出現したテキストノード1つをラベル文言として採用し、LABEL要素で補完します。 ※1 選択した領域中に含まれる以下の要素は、出力からは除去されます。
※2 以下の要素はDIV要素に変換し出力されます。
|
|
|
ラベルパス |
見出し |
見出しを表すラベルパスもしくはテキストを指定します。マーキングを行う場合は、変換元コンテンツの見出しに相当する部分に属性 data-gc-label="title" を記述してください。 |
|
オプション |
エラーメッセージ部分の指定方法 |
エラーメッセージ部分とする要素の指定方法を選択します。 ► 1:data-gc-label属性で指定 ► 2:id属性で指定 ► 3:class属性で指定 ► 4:要素名で指定 「1:data-gc-label属性」を選択した場合は、変換元コンテンツのエラーメッセージに相当する部分に属性 data-gc-label=”エラーメッセージ部分の指定値”を記述してください。 |
|
エラーメッセージ部分の指定値 |
エラーメッセージ部分とする要素のdata-gc-label属性、id属性、class属性、要素名を指定します。 |
|
|
他コンテンツ出力 |
ラジオボタン以外のコンテンツを出力するかどうかを指定します。 ► OFF:しない(デフォルト) ► ON:する 出力する場合、注釈(1)(2)(3)の指定値は無効となり、入力HTMLのコンテンツが変換結果に現れます(入出力仕様※1に挙がった要素は表示しません)。 |
|
|
注釈(1) |
1つめのラジオボタン下部に表示する注釈を設定します。 ※ラジオボタンがグループ連結されている場合は、1つめのラジオグループの下に表示されます。 |
|
|
注釈(2) |
2つめのラジオボタン下部に表示する注釈を設定します。 ※ラジオボタンがグループ連結されている場合は、2つめのラジオグループの下に表示されます。 |
|
|
注釈(3) |
3つめのラジオボタン下部に表示する注釈を設定します。 ※ラジオボタンがグループ連結されている場合は、3つめのラジオグループの下に表示されます。 |
|
|
小サイズ表示 |
各ラジオボタンを小サイズで表示するかどうかを指定します。 ► OFF:しない(デフォルト) ► ON:する ON選択時は、jQuery Mobileでラジオボタンを小サイズ化するための属性「data-mini=”true”」が自動設定されます。 |
|
|
入力の必須化 |
値の入力を必須にするかどうかを指定します。 ► OFF:しない(デフォルト) ► ON:する ON選択時は、required属性が自動設定されます。 |
|
|
グループ連結表示 |
ラジオボタンを連結して表示するかどうかを指定します。 ► name:name属性で連結(デフォルト) ► OFF:連結しない name選択時は、name属性値が共通のラジオボタンを1つのグループとし、DIV要素(data-role=”controlgroup”を持つ)で囲んだHTMLが出力されます。 |
|
|
フォームID |
フォーム要素のid属性を入力します。通常、JQMフォームパーツで出力したid属性値と同じ値を設定します。値が設定されている場合、各ラジオボタンのform属性値に設定されます。 |
|
|
IDの振り直し |
ラジオボタンのid属性を設定し直すかどうかを指定します。 ► OFF:しない(デフォルト) ► ON:する 通常、このオプションを有効にする必要はありません。ただし、PCサイトのHTMLが下記のケースに該当し、ラジオボタンのUIが正しく動作しない場合には「ON」を設定してください。 ラジオボタンの要素に設定したid属性値がページ内で重複している HTML例)
IDの振り直しオプションを「ON」に設定すると、ユニークなid属性値で自動調整して出力します。 | |
|
ビューの種類 |
ベーシック |
JQMフォームパーツの基本レイアウト(FIELDSET要素、LEGEND要素、INPUT要素)で出力します。 |
|
横並び連結 |
基本レイアウトに加え、グループ化されたラジオボタンを横に並べたデザインで表示します(data-type=”horizontal”)。 このビューを選択したときは、グループ連結表示オプションにOFFを指定した場合も、name属性で連結する動作となります。 |
|
|
ネイティブ表示 |
基本レイアウトで出力しますが、ラジオボタンはjQuery MobileによるUI改良(自動マークアップ)がされず、ブラウザ標準の表示をします。 |
|
|
ビュー編集 |
削除属性定義 (gcp=”item:start.removeAttrs”のvalue属性) |
各要素について、ここに定義された属性をHTMLから削除します。 ビュー編集タブ上でこの定義内容を編集し、削除対象を変更できます。 |
|
プリプロセス |
なし |
|
|
関連CSSセレクタ |
. gcpJqmRadio01(クラスセレクタ) |
|
| 対応jQueryバージョン |
1.8.0 |
|
| 使用jQueryプラグイン |
jQuery Mobile1.3.0 |
|
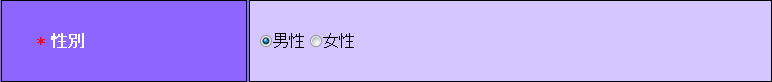
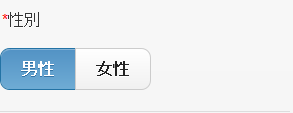
サンプル
|
入力HTML例 |
<tr>
<td class="formname">
<p><span class="star">*</span>性別</p>
</td>
<td class="formcontent">
<div>
<label><input type="radio" name="gender" value="1" checked="checked">男性</label>
<label><input type="radio" name="gender" value="0">女性</label>
</div>
</td>
</tr>
|
|
|---|---|---|
|
出力HTML例 |
<div class="gcpJqmRadio01 horizontal">
<fieldset>
<legend class="title">
<p data-gc-label="title" data-gc-labelindex="0">
<span class="star">*</span>性別
</p>
</legend>
<div data-role="controlgroup" data-type="horizontal">
<input type="radio" checked="checked" name="gender" value="1" id="gcp_gender_1">
<label for="gcp_gender_1">男性</label>
<input type="radio" name="gender" value="0" id="gcp_gender_0">
<label for="gcp_gender_0">女性</label>
</div>
</fieldset>
</div>
|
|