FTアコーディオン
|
名前 |
JQUERYUIACCORDION01 |
|
|---|---|---|
|
パーツバージョン |
1.0.0 |
|
|
GCバージョン |
1.2.0~ |
|
|
パーツアイコン |
||
|
要旨 |
アコーディオンスタイルで開閉するコンテンツを出力するパーツです。 |
|
|
ラベルパス |
見出し |
アコーディオンの見出しを表すノードパスもしくはテキストを指定します。マーキングを行う場合は、見出しに相当する部分に属性 data-gc-label="title" を記述してください。 |
|
コンテンツ |
アコーディオンのコンテンツを表すノードパスもしくはテキストを指定します。マーキングを行う場合は、コンテンツに相当する部分に属性 data-gc-label="contents" を記述してください。 |
|
|
入出力仕様 |
見出しラベルとコンテンツラベルが設定された部分を利用し、アコーディオンを出力します。 見出しラベルやコンテンツラベルを複数箇所に設定した場合、同一のラベルインデックス単位でエントリが作成されます。見出しを指定しないエントリの場合、見出しが存在する直前のエントリにコンテンツ部分がマージされます。 |
|
|
オプション |
折りたたみタイプ |
► ON: 折りたたみ可能(デフォルト) ► OFF: 折りたたみ不可 |
|
高さ設定 |
► content:それぞれの高さに合わせる(デフォルト) ► auto: 最も高さのあるものに合わせる |
|
|
初期オープン番号 |
► 数値(省略時はすべてクローズ。先頭コンテンツは0) |
|
|
見出しアイコン |
► arrow :矢印アイコン ► plus-minus : 「+」「-」アイコン ► none : アイコンなし |
|
|
ビューの種類 |
ベーシックアコーディオン |
|
|
ビュー編集 |
削除属性定義 (gcp="item:start.remove"のvalue属性) |
ここに定義した属性はHTML中から削除されます。 ビュー編集タブ上でこの定義内容を編集し、削除対象を変更できます。 |
|
プリプロセス |
なし |
|
|
関連CSSセレクタ |
.gcpJQueryUIAccordion01 |
|
| 対応jQueryバージョン |
1.8.0 |
|
| 使用jQueryプラグイン |
jquery-ui-core.js 1.10.2 jquery.ui.widget.js 1.10.2 jquery.ui.accordion.js 1.10.2 |
|
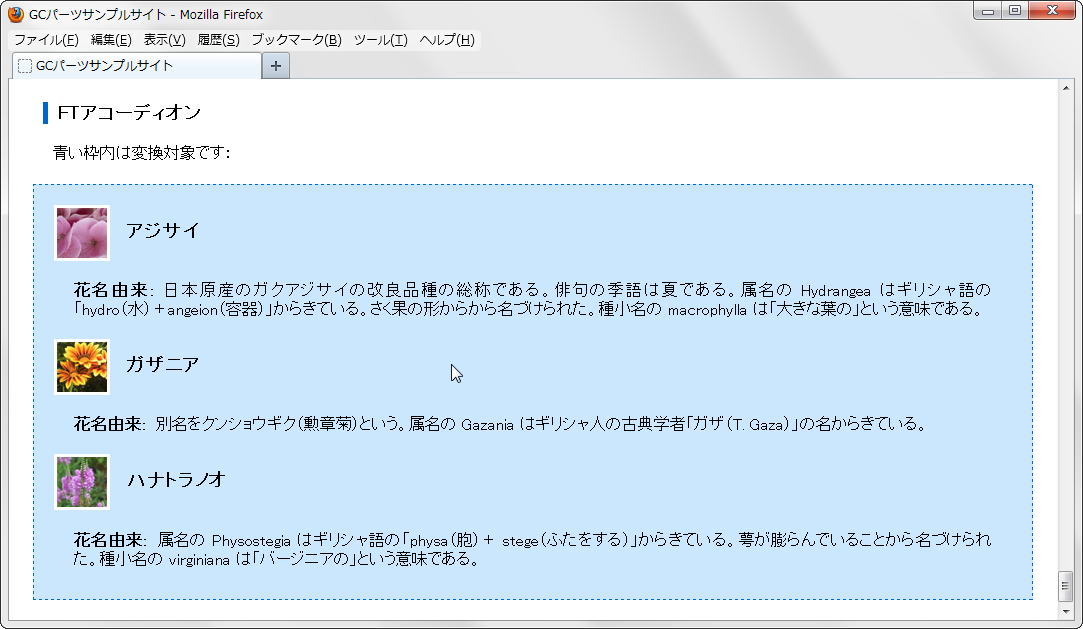
サンプル
|
入力HTML例 |
<div class="samples">
<div class="aboutname">
<h3>
<span><img src="img/acc01.jpg" alt="" /></span>
<span>アジサイ</span>
</h3>
<p><span>花名由来:</span>日本原産のガクアジサイの改良品種の総称である。俳句の
季語は夏である。属名の Hydrangea はギリシャ語の「hydro(水)+angeion(容器)」からきている。
さく果の形からから名づけられた。種小名の macrophylla は「大きな葉の」という意味である。</p>
</div>
<div class="aboutname">
<h3>
<span><img src="img/acc02.jpg" alt="" /></span>
<span>ガザニア</span>
</h3>
<p><span>花名由来:</span>別名をクンショウギク(勲章菊)という。属名の Gazania
はギリシャ人の古典学者「ガザ(T.Gaza)」の名からきている。</p>
</div>
<div class="aboutname">
<h3>
<span><img src="img/acc03.jpg" alt="" /></span>
<span>ハナトラノオ</span>
</h3>
<p><span>花名由来:</span>属名の Physostegia はギリシャ語の「physa(胞)+
stege(ふたをする)」からきている。萼が膨らんでいることから名づけられた。種小名の virginiana は
「バージニアの」という意味である。</p>
</div>
</div>
|
|
|---|---|---|
|
出力HTML例 |
|
|
<div class="gcpAccordion01">
<div class="accordion pc">
<h4 class="accHead">
<img alt="" src="img/acc01.jpg">アジサイ
</h4>
<div class="accBody">
<p class=" contents">
<span>花名由来:</span>日本原産のガクアジサイの改良品種の総称である。俳句の季語
は夏である。属名の Hydrangea はギリシャ語の「hydro(水)+angeion(容器)」からきている。さく果の
形からから名づけられた。種小名の macrophylla は「大きな葉の」という意味である。
</p>
</div>
<h4 class="accHead">
<img alt="" src="img/acc02.jpg">ガザニア
</h4>
<div class="accBody">
<p class=" contents">
<span>花名由来:</span>別名をクンショウギク(勲章菊)という。属名の Gazania はギ
リシャ人の古典学者「ガザ(T. Gaza)」の名からきている。
</p>
</div>
<h4 class="accHead">
<img alt="" src="img/acc03.jpg">ハナトラノオ
</h4>
<div class="accBody">
<p class=" contents">
<span>花名由来:</span>属名の Physostegia はギリシャ語の「physa(胞)+ stege(ふ
たをする)」からきている。萼が膨らんでいることから名づけられた。種小名の virginiana は「バージニアの
」という意味である。
</p>
</div>
<var class="libOption" style="display:none;">{"collapsible":true,"heightStyle":
"content"}</var>
</div>
</div>
|
||