テキストメニュー
|
名前 |
TEXTMENU01 |
|
|---|---|---|
|
パーツバージョン |
1.0.0~1.1.1 |
|
|
GCバージョン |
1.1.0~ |
|
|
パーツアイコン |
||
|
要旨 |
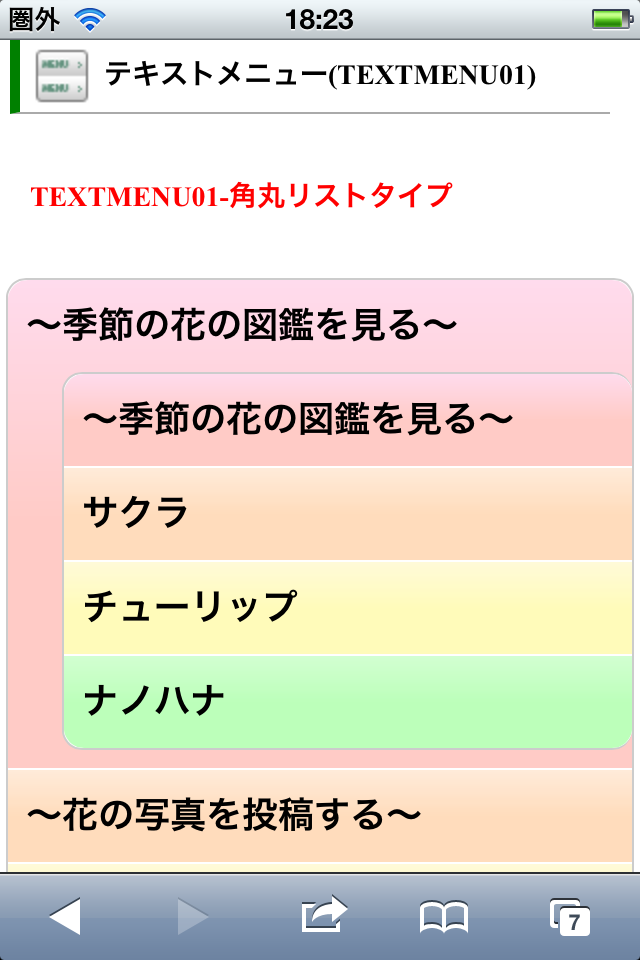
サイトメニューやカテゴリ一覧のHTML領域を選択し、テキスト形式のメニューで表示するパーツです。 メニュー項目の入れ子に対応し、親メニュー項目をタップして子のメニュー項目を表示するクライアントJavaScriptのUIを用意しています。 |
|
|
入出力仕様 |
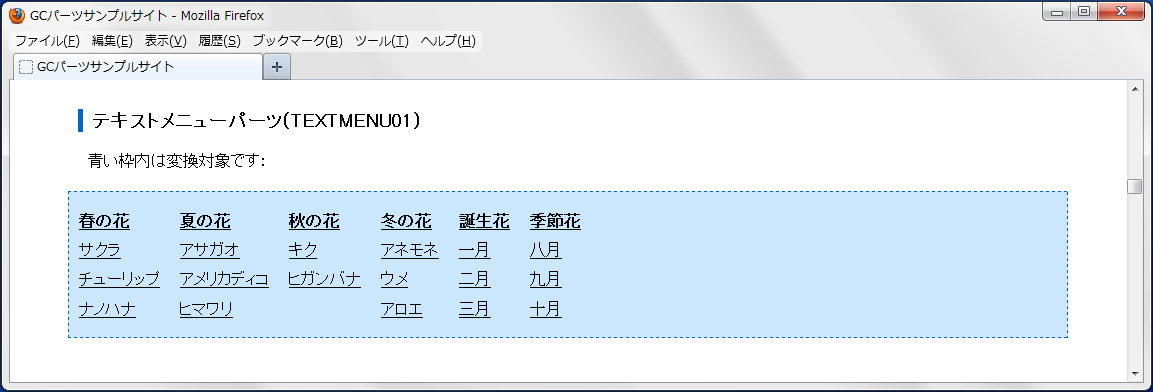
基本的にはリスト(ULまたはOL要素)を選択しますが、メニュー項目がUL・OL要素でなく他の要素で構成される場合は以下の点に注意して選びます。
メニュー項目が入れ子は、子メニューがULまたはOL要素で構成されている場合のみ対応しています。 |
|
|
オプション |
なし |
|
|
ビューの種類 |
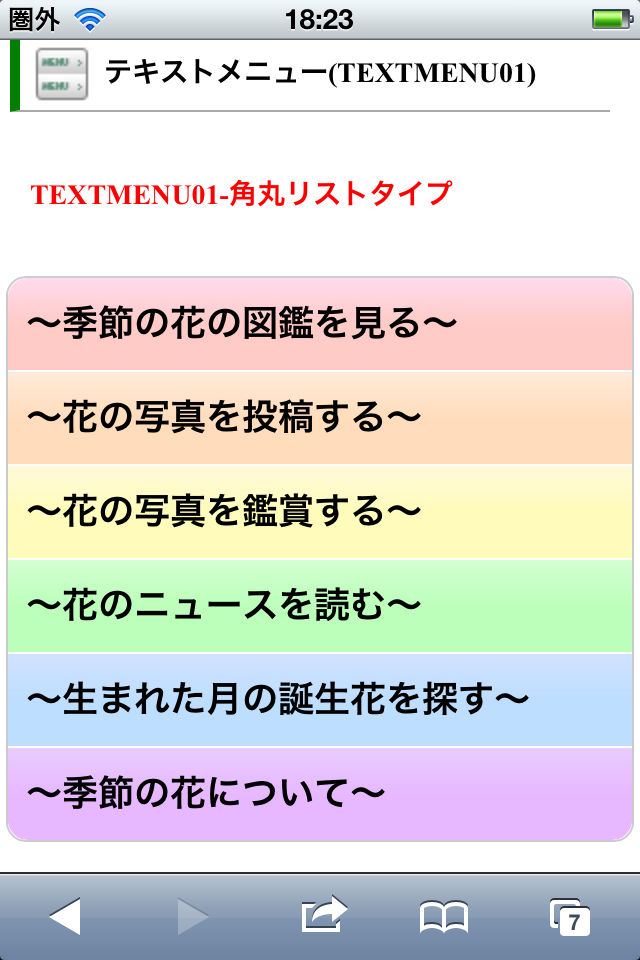
角丸リスト |
リストスタイルで表示します。 |
|
小リンク(横並び) |
小さいフォントサイズのメニュー項目を横並びに表示します。 |
|
|
整列アイコン |
iPhoneホーム画面のアイコンのような角丸正方形スタイルで表示します。 |
|
|
2列カラム |
2列ずつのブロックタイルスタイルで表示します。 |
|
|
ビュー編集 |
アンカー(A要素)に取り込む属性定義 (gcp=”item:step1.attrs”のvalue属性) |
元コンテンツのA要素にある属性のうち、ここに定義した属性が出力に取り込まれます。 ビュー編集タブ上でこの定義内容を編集し、取り込み対象を変更できます。 |
|
キーワード置換定義データ (gcp=”item:start.keywords”のテキストノード) |
キーワード置換定義を設定すると、メニュー項目の文言(テキストノード)中の任意の文言を変更することができます。 キーワード置換定義はgclフォーマット(JSON形式に近似)で記述します。(バージョン1.1.0以降で対応) GCバージョン1.2.0以降はこの機能を使わず、共通オプションで置換を行います |
|
|
プリプロセス |
gcproc.prepareTextmenu01 |
リスト(UL・OL要素)ではないメニューを選ぶ場合でもパーツがメニュー項目を識別可能にするためのプリプロセス処理です。 このプリプロセスは必ず実行されます。 |
|
関連CSSセレクタ |
. gcpTextMenu01(クラスセレクタ) |
|
| 対応jQueryバージョン |
なし |
|
| 使用jQueryプラグイン |
なし |
|
サンプル
| 入力HTML例 |
<div class="samples">
<ul class="textmenulist">
<li class="textmenulistli">
<a href="#TEXTMENU01" class="title">春の花</a>
<div>
<ul class="menulist">
<li><a href="#TEXTMENU01">サクラ</a></li>
<li><a href="#TEXTMENU01">チューリップ</a></li>
<li><a href="#TEXTMENU01">ナノハナ</a> </li>
</ul>
</div>
</li>
<li class="textmenulistli">
<a href="#TEXTMENU01" class="title">夏の花</a>
<div>
<ul class="menulist">
<li><a href="#TEXTMENU01">アサガオ</a></li>
<li><a href="#TEXTMENU01">アメリカディコ</a></li>
<li><a href="#TEXTMENU01">ヒマワリ</a></li>
</ul>
</div>
</li>
<li class="textmenulistli">
<a href="#TEXTMENU01" class="title">秋の花</a>
<div>
<ul class="menulist">
<li><a href="#TEXTMENU01">キク</a></li>
<li><a href="#TEXTMENU01">ヒガンバナ</a></li>
</ul>
</div>
</li>
<li class="textmenulistli">
<a href="#TEXTMENU01" class="title">冬の花</a>
<div>
<ul class="menulist">
<li><a href="#TEXTMENU01">アネモネ</a></li>
<li><a href="#TEXTMENU01">ウメ</a></li>
<li><a href="#TEXTMENU01">アロエ</a></li>
</ul>
</div>
</li>
<li class="textmenulistli">
<a href="#TEXTMENU01" class="title">誕生花</a>
<div>
<ul class="menulist">
<li><a href="#TEXTMENU01">一月</a></li>
<li><a href="#TEXTMENU01">二月</a></li>
<li><a href="#TEXTMENU01">三月</a></li>
</ul>
</div>
</li>
<li class="textmenulistli">
<a href="#TEXTMENU01" class="title">季節花</a>
<div>
<ul class="menulist">
<li><a href="#TEXTMENU01">八月</a></li>
<li><a href="#TEXTMENU01">九月</a></li>
<li><a href="#TEXTMENU01">十月</a></li>
</ul>
</div>
</li>
</ul>
</div>
|
|
|---|---|---|
出力HTML例 |
メニューが閉じている状態。 メニューのそれぞれはキーワード置換機能で内容を替えています。 |
|
<div class="gcpTextMenu01">
<div id="gcpahrDb" class="roundList">
<ul class="menu level1">
<li class="menuItem">
<div class="subtree">
<div>
<span class="text">~季節の花の図鑑を見る~</span>
</div>
</div>
<ul class="menu level2" style="display: block;">
<li class="menuItem toLink">
<a class="link" href="#TEXTMENU01">
<div>
<span class="text">~季節の花の図鑑を見る~</span>
</div>
</a>
</li>
<li class="menuItem">
<a class="link" href="#TEXTMENU01">
<div>
<span class="text">サクラ</span>
</div>
</a>
</li>
<li class="menuItem">
<a class="link" href="#TEXTMENU01">
<div>
<span class="text">チューリップ</span>
</div>
</a>
</li>
<li class="menuItem">
<a class="link" href="#TEXTMENU01">
<div>
<span class="text">ナノハナ</span>
</div>
</a>
</li>
</ul>
</li>
<li class="menuItem">
<div class="subtree">
<div>
<span class="text">~花の写真を投稿する~</span>
</div>
</div>
<ul class="menu level2" style="display: none;">
</li>
<li class="menuItem">
<div class="subtree">
<div>
<span class="text">~花の写真を鑑賞する~</span>
</div>
</div>
<ul class="menu level2" style="display: none;">
</li>
<li class="menuItem">
<div class="subtree">
<div>
<span class="text">~花のニュースを読む~</span>
</div>
</div>
<ul class="menu level2" style="display: none;">
</li>
<li class="menuItem">
<div class="subtree">
<div>
<span class="text">~生まれた月の誕生花を探す~</span>
</div>
</div>
<ul class="menu level2" style="display: none;">
</li>
<li class="menuItem">
<div class="subtree">
<div>
<span class="text">~季節の花について~</span>
</div>
</div>
<ul class="menu level2" style="display: none;">
</li>
</ul>
</div>
</div>
|
||