Ajax通信後に簡単な処理を追加したい
はじめに
サードパーティ製JavaScriptによって動的に出力されているランキング部分などを変換する場合を想定します。
以下のサイトをサンプルとして、PCサイトで5つ出力されているランキングをスマホサイトでは3つにするような変換を行います。
変換する前(元のPCサイト) 変換した後(スマートフォンサイト)
こちらのPCサイトでは、ランキング部分の情報をAjax通信によって取得し、出力しています。このような実装に対し、GeneCodeでは、PostJSという仕組みを用い、元のスクリプトを活かしながら、変換処理を追加することが可能です。
PostJSでは、もともとある処理に新たなコールバック関数を追加することができます。これによって、Ajax通信によって出力されたDOM構造に変更を加えることが可能です。
実装:Ajax通信によって出力されるランキング部分をを5個から3個へ変更する
DOM構造の確認
Ajax通信によって出力されるDOMの構造と、スマホではどう出力したいかを確認します。
今回はPC側で5つ出力されているliタグを2つ削除することで、実現が可能になります。
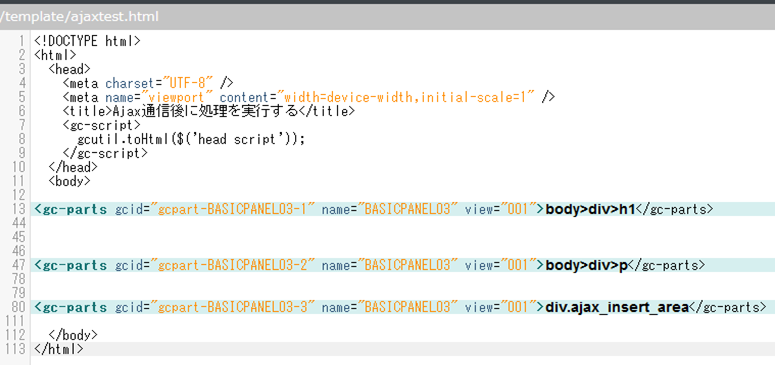
PC側のHTML構造
想定するスマホ変換後のHTML構造
処理の記述
処理の記述はブラウザ変換ステージのPostJS editorで行います。

実行タイミングを”Ajax通信後”に設定し、監視するAjax通信のリクエストURLを指定します。
実行したい処理は、JavaScript で記載します。今回のサンプルでは以下のように記述します。
記述した処理の確認
コードのユニットテスト
記述した処理を単体で実行し、確認することができます。Ajax通信が完了した後のDOMに対して実行し、処理自体が正しく行われるかどうか確認します。
viewで確認
画面右側の End conversion view でAjax通信後から PostJS実行までの実際の動きを確認します。
注意事項
- 今回紹介した関数は、jQueryのajax関数(https://api.jquery.com/jQuery.ajax/)のみ対応しています。
- prototype.jsやXMLHttpRequestクラスによるAjax通信時は監視の対象外となります。