DOMが変更されたら処理を実行したい
はじめに
ユーザの選択した商品に合わせて合計金額が変化するUIの変換を想定します。
以下のサイトをサンプルとして、合計金額計算後にスマホ独自の割引を付け加えて表示させます。
変換する前(元のPCサイト) 変換した後(スマートフォンサイト)
こちらのサイトでは合計金額部分の変化はスクリプトによってテキストが直接記述されて、変化しています。このようなテキストの書き換え後に変換処理を加えることができます。
実装:合計金額を元に別の割引結果を加える。
変換前のDOM構造を確認します。
■元のPCサイト
商品チェック前
商品チェック後(テキストのみが変化)
想定する変換後DOM
商品チェック前
商品チェック後(合計金額×0.9の値を表示)
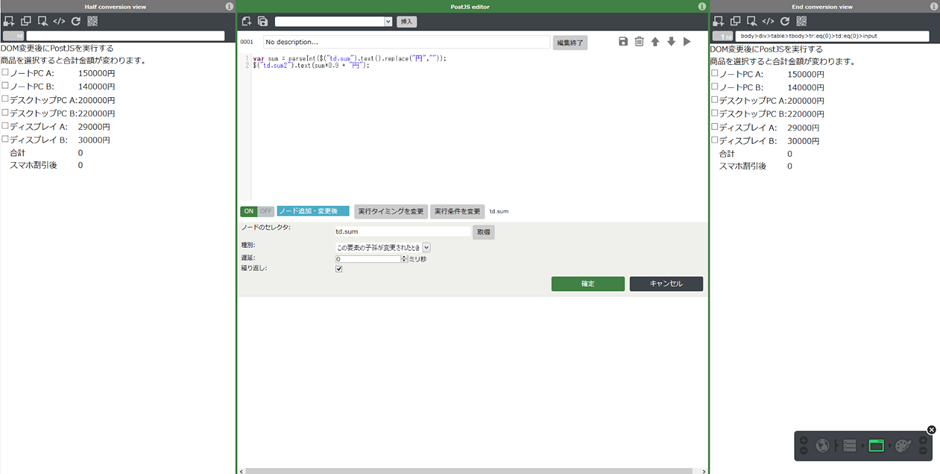
処理の記述
処理の記述はブラウザ変換ステージのPostJS editorで行います。

実行タイミングを”ノード追加・変更後”、ノードのセレクタを”td.sum”、種別を”この要素の子孫が変更されたとき”に選択します。
実行したい処理は、JavaScript で記載します。今回のサンプルでは以下のように記述します。
記述した処理の確認
コードのユニットテスト
記述した処理を単体で実行し、確認することができます。Ajax通信が完了した後のDOMに対して実行し、処理自体が正しく行われるかどうか確認します。
viewで確認
画面右側の End conversion view でAjax通信後から PostJS実行までの実際の動きを確認します。
注意事項
- 実行条件の”繰り返し”は処理実行後も対象のセレクタの監視を続けるかどうかの選択です。ユーザーの操作によって変化するなど、要素の変更回数が不確定の場合にチェックを入れます。