既存のPCサイトの JavaScript 処理を流用したい
はじめに
jQuery プラグインであるfancyBoxを利用したPCサイトの画像ギャラリーをスマートフォン向けに最適化します。
このデモでは、ポップアップ表示する画像をスマートフォン用画像に置き換えます。また、ポップアップの表示サイズをスマートフォンに適した大きさに変更します。fancyBoxでは表示サイズがピクセル(px)で指定されるためスマートフォンで表示する際には調整する必要があります。
変換する前(元のPCサイト) 変換した後(スマートフォンサイト)
実装:既存のPCサイトのJavaScriptが動作するようにテンプレートを作成
既存のPCサイトのJavaScriptが動作した後のDOMを確認
ポップアップ時のDOMを確認します。
ポップアップが出現した後のPCのDOM
ポップアップ部分の要素はbody直下に新たに追加されています。以下の部分を変更します。
- imgタグのsrc属性の変更。(上6行目・下10行目)
- style属性の除去。(上2行目,3行目,5行目)
- タイトルの位置の移動、クローズアイコンの位置の移動。(上15~18行目・下4~7行目)
想定するスマホ変換結果
処理の続き
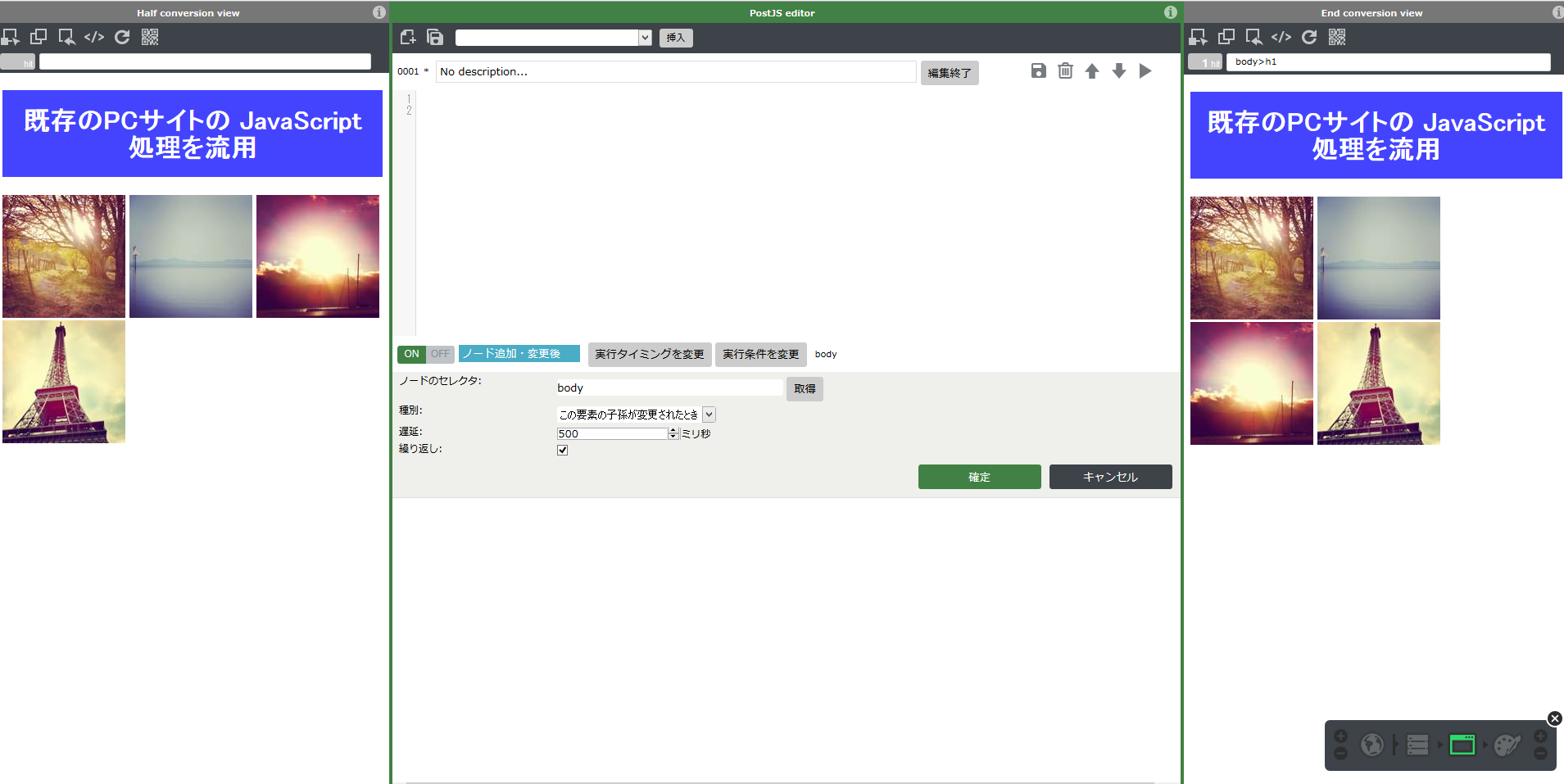
処理の記述はブラウザ変換ステージのPostJS editorで行います。

実行タイミングを”ノード追加・変更後”に設定し、種別を”この要素の子孫が変更されたとき”を選びます。
遅延に500ミリ秒を指定します。
今回のサンプルでは以下のように処理を記述します。
記述した処理の確認
記述した処理を単体で実行し、確認することができます。画像クリック後のDOMに対して実行し、処理自体が正しく行われるかどうか確認します。
viewで確認
画面右側の End conversion view で画像クリック後から PostJS実行までの実際の動きを確認します。
注意事項
- 今回はfancyBoxを使用例にしましたが、他のライブラリーでの使用も行えます。