テンプレートを作成する
チュートリアル1では、GeneCodeIDEの操作方法と、テンプレート制作の大まかな流れについて学習し、実際にテンプレートとなるHTML、CSS、PostJSを作成します。
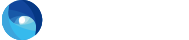
IDEは、下記のような3画面に分かれており、それぞれ違った役割があります。

- Origin view :変換前のPCページが表示されます
- Template / ServerSideJS editor :テンプレートとなるHTMLを編集する場所です
- Half conversion view :テンプレート適用後のスマホサイトが表示されます。(現在はテンプレートを作成していないのでPCページが表示されます)
新規テンプレートファイルの作成
- 画面右下にあるアイコンをクリックしキャプチャ、サーバー変換ステージに移動してください。
- 新規ファイルボタンをクリックしキャプチャ、パターンファイルを選択します。キャプチャ
- tutorial\pattern以下にあるdefault01.htmlを選択します。
- 上書き保存をクリックします。キャプチャ名前を付けて保存のダイアログが出てくるので、tutorial\template以下にtutorial.htmlとして保存してください。
- 右側のHalf conversion viewが真っ白になっていることを確認してください。左側のOrigin viewが変換前、右側のHalf conversion viewが変換後です。現在はテンプレート内にPC側のコンテンツを変換する記述がないため、Half conversion viewにはコンテンツが表示されません。
テンプレートの作成
パターンファイルの中身について
Template / ServerSideJS editorの編集タブを開きます。head表示ボタンをクリックします。キャプチャ
Viewportの設定や、パーツの動作に必要なJavaScriptファイルの読み込みなど、テンプレートを制作するうえで必要なタグは全てそろっています。
head表示ボタンをもう一度クリックし、headタグを非表示に戻してください。
パネルを使う
天気予報.comにある日本地図、全国の天気予報、各地の天気予報のコンテンツをパーツを使い変換してみましょう。
CSSとJavaScriptを調整する
このステップではPostJS、CSSファイルの作成、保存までのフローを行います。
ブラウザ変換ステージ
- 右下のアイコンをクリックし、ブラウザ変換ステージに移動します。
- 新規スクリプトボタンをクリックしてください。キャプチャ
- 編集ボタンをクリックして下さいキャプチャ。テキストエリアが出現します。
- 以下のコードを記述してくださいキャプチャ。
- 編集終了ボタンをクリックし、スクリプト保存ボタンをクリックします。キャプチャ
- End conversion viewのリロードボタンキャプチャをクリックしてください。
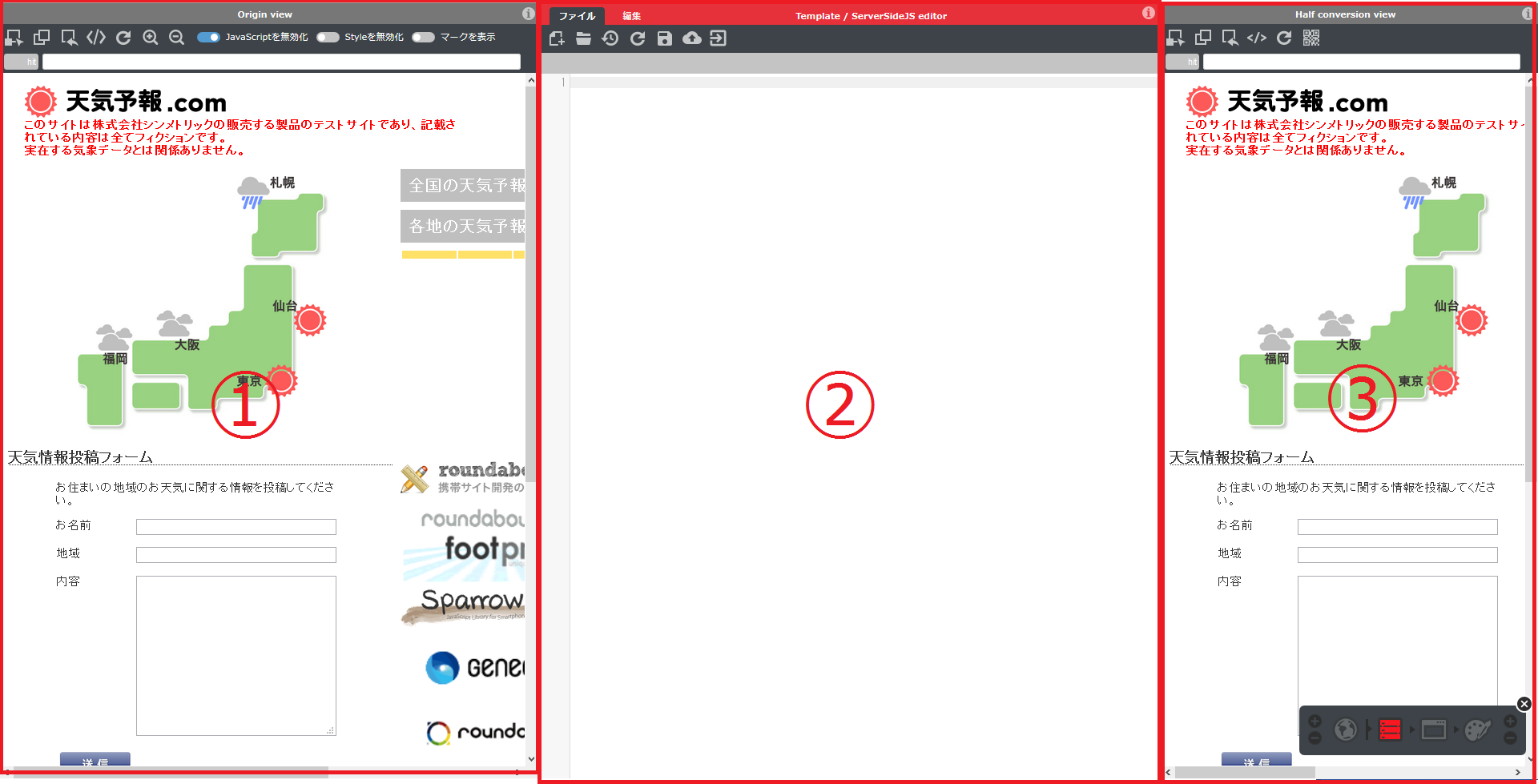
各ステージの説明はこちら

① Half conversion view:PostJS実行前のスマホサイトが表示されます。
② PostJS editor:PostJSを編集する場所です。
③End conversion view:PostJS実行後のスマホサイトが表示されます。
「全国の天気予報」の文言の位置異動、日本地図のアニメーションをPostJSに記述します。
デザインステージ
- 右下のアイコンをクリックし、デザインステージに移動します。
- 新規ファイルボタンをクリックしキャプチャ、CSSファイルを選択してくださいキャプチャ。
NEW_FILE_0001.cssという名前でリストに追加されます。 - NEW_FILE_0001.cssの欄をクリックしてください。キャプチャテキストエリアが出現します。
- 以下のスタイルを記述してください。キャプチャ
- 保存ボタンをクリックしてください。キャプチャ新規保存のダイアログが出てくるので
{IDEを展開したディレクトリ}\genecode\projects\tutorial\template\css以下にNEW_FILE_0001.cssとして保存してください。 - Template / ServerSideJS editorに戻り、linkタグを付け足します。アイコンをクリックし、移動してく ださい。キャプチャ
- 編集タブを開きキャプチャ、head表示ボタンをクリックして下さい。キャプチャ
- headタグ内に以下のコードを記述してください。キャプチャ
- 上書き保存ボタンをクリックしてください。
- CSS / JS editorに移動し、End conversion viewにスタイルが反映されていることを確認します。
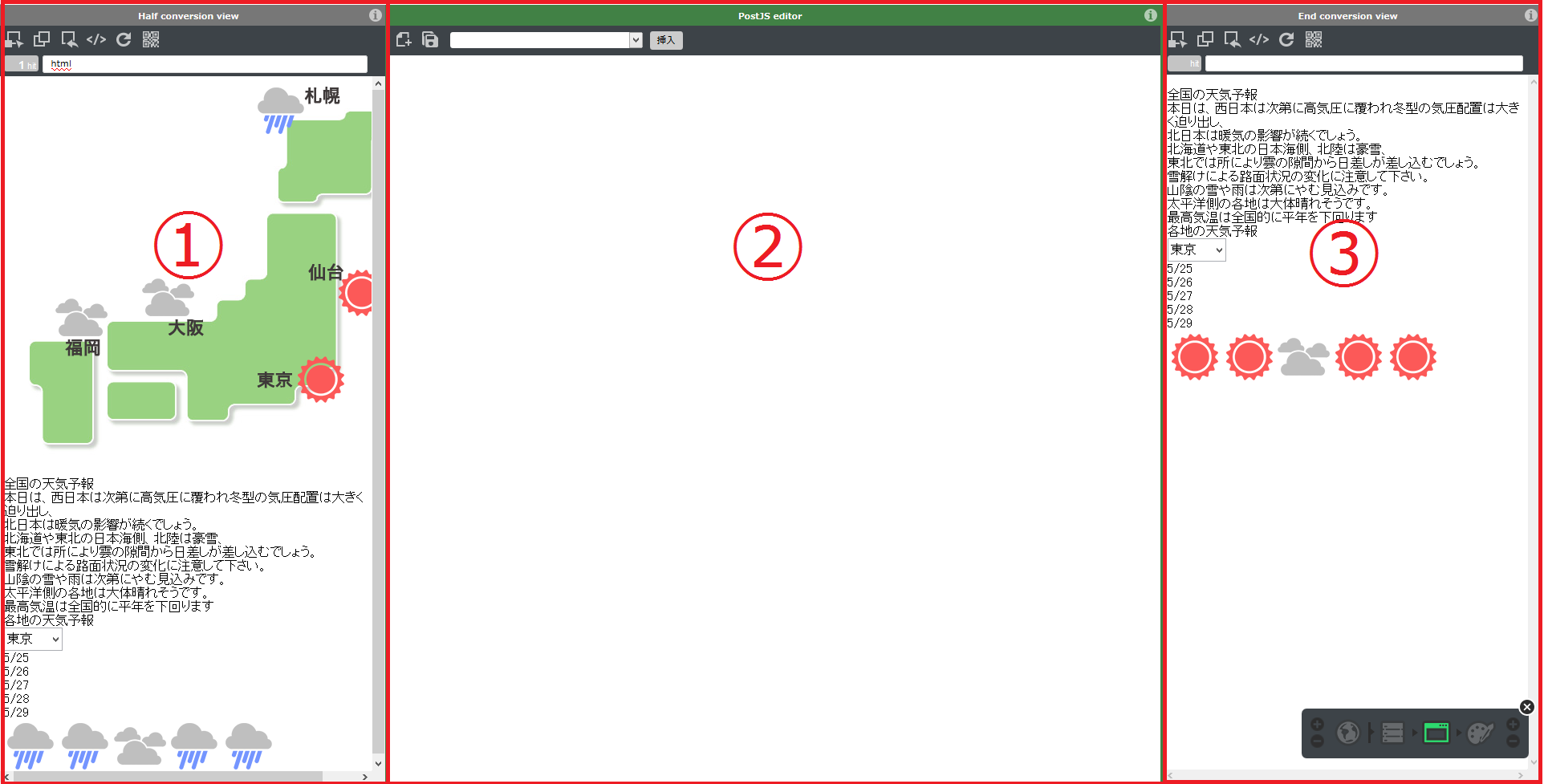
各ステージの説明はこちら

① End conversion view:編集したCSSやJSが保存後に反映されます。
② CSS / JS editor:CSS,JSを編集する場所です。
③ CSS preview:編集したCSSやJSがリアルタイムに反映されます。
テキストに背景色、余白を付けます。
プレビューで確認
- URL設定ステージに移動し、プレビューボタンを押してください。キャプチャ
- ダイアログが出ますので、OKを押してください。
- プレビューがでたらキーボードでCtrl,Shift,Mを同時に押してください。
スマートフォン用の画面サイズになります。
テンプレート制作の大まかな流れは以上です。
次のチュートリアル2ではキャッシュ機能について説明します。