コンテンツリサイクル編
チュートリアル2では、コンテンツリサイクル機能を学習していきます。
コンテンツリサイクル機能とは、一度アクセスしたページのキャッシュを保存する機能です。
お天気サイトのフォームコンテンツを利用して入力、確認、完了ページを保存し、URLリストからアクセスしてみましょう。
また、Step4では確認、完了ページをチュートリアルで作成したテンプレートを利用し、変換してみましょう。
キャッシュを保存する
キャッシュにアクセスする
キャッシュにアクセスする(ブラウズモード)
各モードの説明はこちら
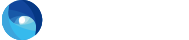
URL listから投稿完了ページのURLをクリックしてください。
入力内容も含めてキャッシュとして保存されていることを確認してください。

キャッシュにアクセスする(開発モード)
各モードの説明はこちら
開発するページを変更する際には開発状態をリセットする必要があります。
キャッシュを整理する
大規模なサイトや遷移階層の深いサイトを開発していると、URLリストの量は膨大になり、管理しきれなくなってきます。
そのような場合には適宜URLリストを整理する必要があります。
カラーで絞り込む
カラーを付けることでキャッシュを分類し、整理することができます。
URLの絞り込みや、開発テスト時にテストが完了したURLのマーキングなどに使用します。
- カラーを付けたいキャッシュの左上にあるチェックボックスにチェックを入れてください。キャプチャ
- カラーを付けるボタンをクリックし、REDを選択してください。キャプチャ
- 絞り込みボタンをクリックします。キャプチャ
- 表示されたダイアログのREDボタンをクリックします。
- 実行ボタンをクリックし、URL listにREDを設定したものだけが表示されていることを確認してくださ い。
※カラーを削除する場合は再度左上にチェックを入れ、カラーを付けるボタンから削除したいカラーをクリックしてください。
スターをつけてキャッシュを保護する
スターを付けることで保存したキャッシュを保護することができます。
階層の深いフォームの完了ページや、遷移フロー上1度しか確認できないような画面のキャッシュを誤って削除することを防止するために使用します。
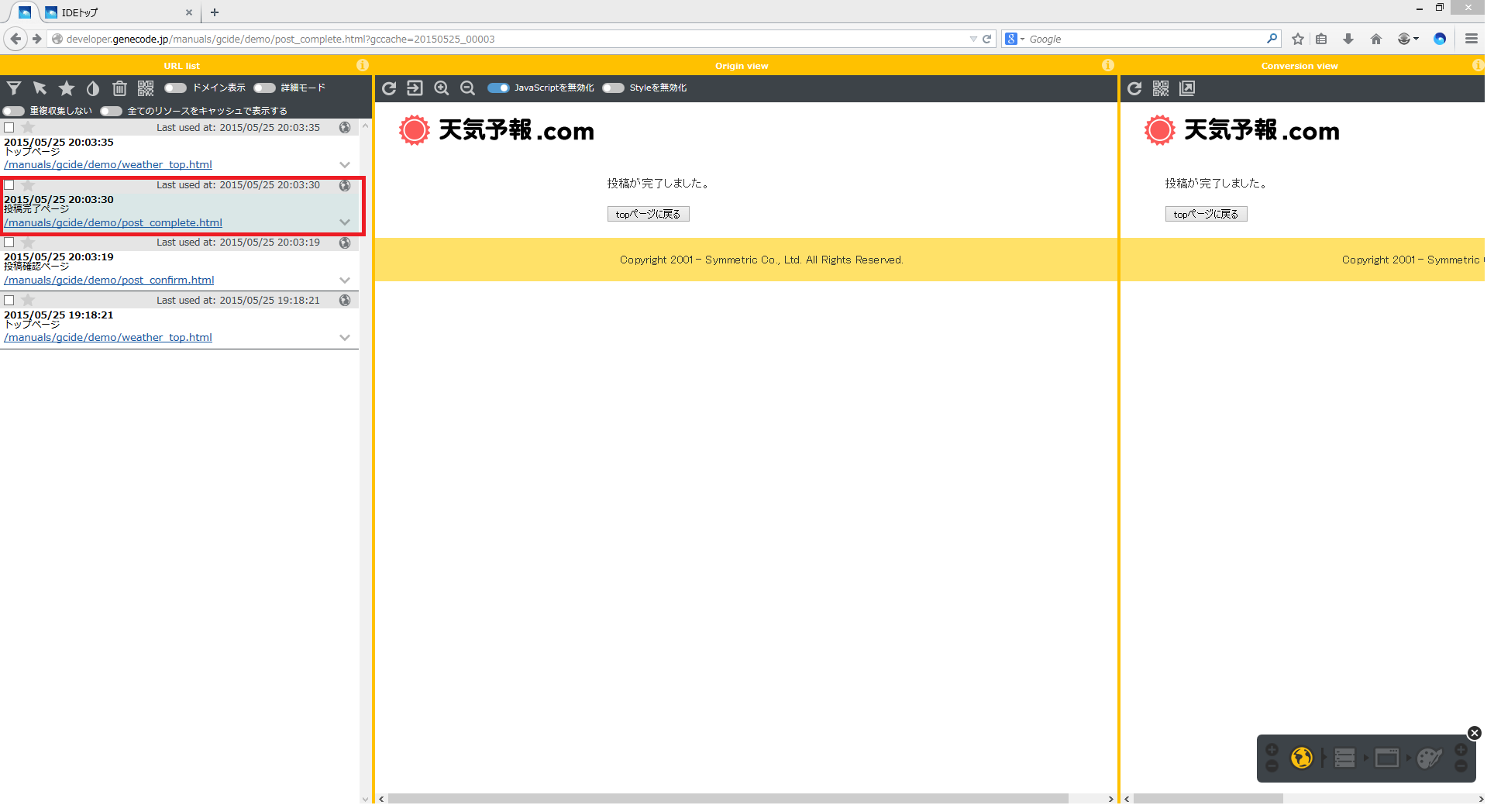
URL list左上の星マークをクリックすることでスターの付け外しができます。
星が黄色くなっている状態がスター付き状態です。

マッピングの追加
IDEではテンプレート作成時に自動的にマッピングを追加する機能も備わっていますが、設定画面から手動でマッピングを追加することも可能です。
- アイコンをクリックし、設定を選択してください。キャプチャ
- [URLとテンプレートの変換マッピングを表示する]をクリックしキャプチャマッピングの一覧を表示させます。
- URLパスの左隣の灰色の正方形キャプチャをクリックし、この下にマッピングを追加キャプチャを選択します。
- 追加された行に以下を追加してください。
- 行が追加されたことを確認してください。キャプチャ
- 適用ボタンをクリックし、設定画面を閉じてください。キャプチャ
- 設定タブを閉じ、IDEを起動しているタブに戻ってください。
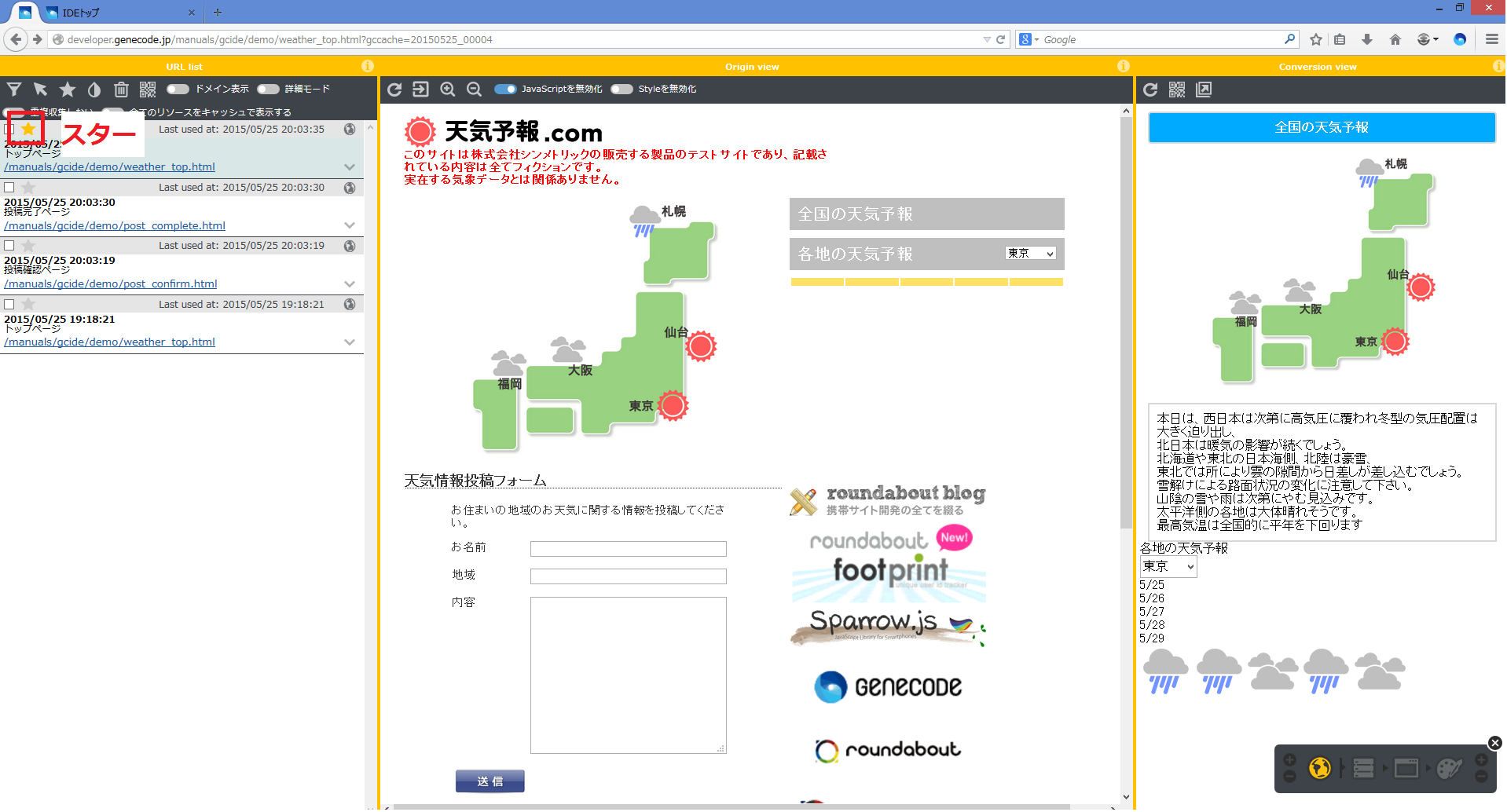
- URL listから投稿完了ページを開いてください。
- Conversion viewにはテキストだけが表示されます。
(tutorial.html内のパネルパーツがテキストを出力しています。)

コンテンツリサイクル編は以上です。