使いたいコンテンツを選択する(セレクタの抽出と編集)
ジーンコードでは、PCサイトから抽出したいコンテンツを「セレクタ」という形で指定します。この「セレクタ」とは、jQueryのセレクタと同様です。
jQueryで要素を選択するのと同じ方法で、ジーンコードのテンプレートに使うコンテンツを指定することができます。
セレクタを抽出する
[セレクトモード]で要素からセレクタを取る
[モード切り替え]ボタンで[セレクトモード]にします。
[セレクトエリア]のコンテンツにマウスポインタが重なると、薄い赤色の枠線が表示されるようになります。
ほしいコンテンツが囲われたところでクリックすると、枠線の色が濃い赤色に変わり、選択した要素のセレクタが[セレクタバー]に表示されます。
[セレクトモード]で選択したときのセレクタは、選択した要素から一番近いID名を先頭にした”子セレクタ”になります。
ジーンコードでは、これを「ID最短セレクタ」と呼びます。
▼[セレクトモード]のアイコン

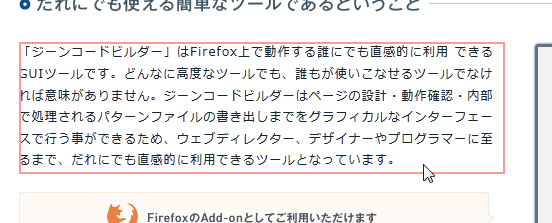
▼[セレクトモード]でコンテンツにマウスオーバーしたときの表示

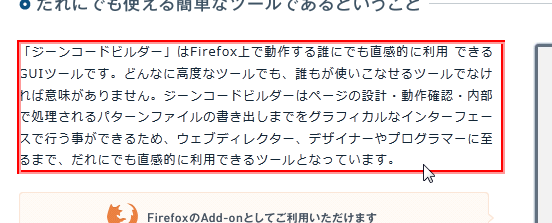
▼コンテンツをクリックしたときの表示

コンテンツをクリックして選択すると、[セレクトエリア]の表示が変化すると同時に、この要素のセレクタが[セレクタバー]に表示されます。
抽出したセレクタの別の表記を選択する
[セレクタバー]の右端の下向き三角マークをクリックすると、[ID最短セレクタ]の他に、body要素からの子セレクタ表記([フルパスセレクタ]と呼びます。)を選択することができます。
セレクタ編集の都合に合わせて適するセレクタ表記を選択してください。
HTMLタグを確認しながら要素を選択する
[HTMLタグを表示]ボタンを押すと、HTMLタグと、設定されているid・class属性値が[セレクトエリア]に表示されます。要素を選択するのにタグを確認したい場合はこの機能を使います。
抽出したセレクタによって取得できるコンテンツの数を確認する
[セレクタバー]の左に[コンテンツヒット数]が表示されます。[セレクトモード]でセレクタを抽出した場合は1つの要素だけを取得できるセレクタになっているので、この数値は”1”になります。[:eqフィルタを削除]でセレクタの適用範囲を広げるなどすると、該当する要素数に応じて数値が変化します。
※セレクタを直接編集した場合は、[セレクタバー]に入力カーソルを置いた状態で[Enter]キーを押すことで、更新内容が反映されます。
CSSで非表示になっている要素を選択する
[非表示要素を表示]ツールを使うと、CSSの”display:none”または”visibility:hidden”によって非表示になっている要素を表示することができます。この機能でコンテンツを表示させ、[セレクトモード]を使ってセレクタを取得します。
※[非表示要素を表示]で解除できるのは”display:none”と”visibility:hidden”による非表示設定のみです。「text-indent:-9999px」のような、座標の操作によってウィンドウ外に移動させているようなケースでは、この機能を使っても表示状態にはできません。
セレクタを編集する
セレクタは1つの要素を取るだけでなく、同名クラスの要素や兄弟要素をまとめて取得したり、インデックス指定などのフィルタを使って抽出したりすることもできます。
選択している要素からインデックス指定フィルタを削除し、同じCSSパスの複数の要素を選択する
[セレクトモード]で要素を選択すると、その要素1つに限定したセレクタが得られます。
このとき、同じCSSパスを持つ要素が複数ある場合は、インデックス指定フィルタ(:eq(index))を含んだセレクタになります。選択した1つの要素だけではなく、同じCSSパスの複数の要素を取るセレクタにしたい場合は、[:eqフィルタを削除]を使って、インデックス指定フィルタを取り除いていきます。
[:eqフィルタを削除]ボタンは、押すたびにセレクタの末端に近い方から1つずつインデックス指定フィルタを削除します。
▼[:eqフィルタを削除]ツールのアイコン

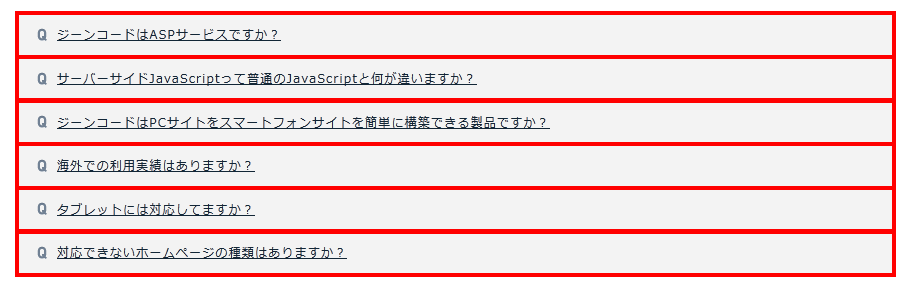
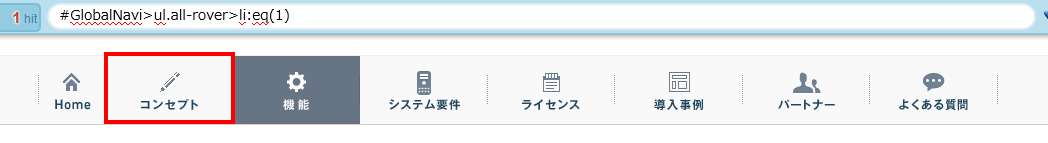
▼[セレクトモード]で要素を選択した状態


同じCSSパスの要素が複数ある場合は、クリックした1つの要素を特定するインデックス指定フィルタ(:eq(index))がついています。
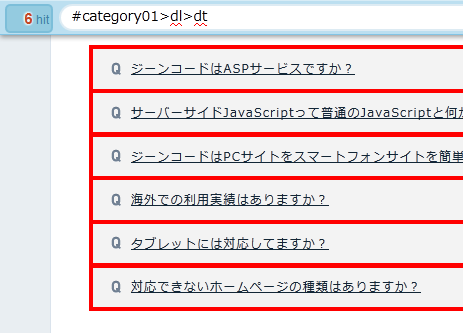
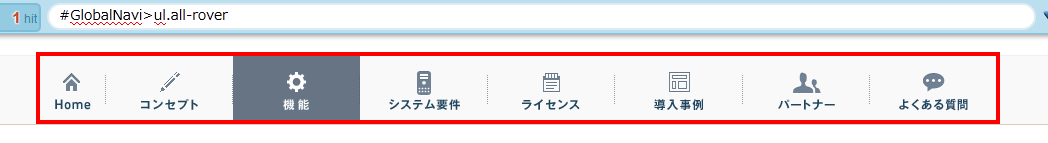
▼[:eqフィルタを削除]を適用したあとの状態


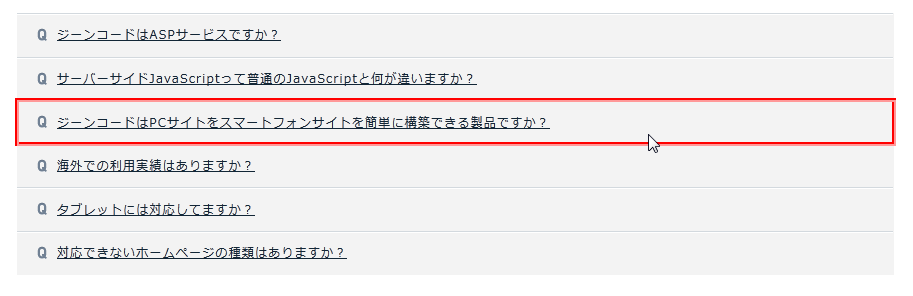
インデックス指定フィルタ(:eq(index))が除去され、同じCSSパスの複数の要素が選択された状態になります。
要素をフィルタ機能を使って取る
[セレクタフィルタ]ボタンを押すとプルダウン形式でフィルタのリストが表示されます。選択できるフィルタは以下のとおりです。
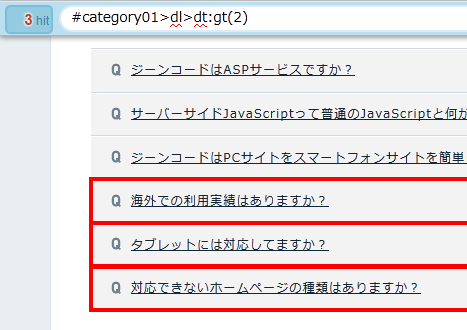
- [指定インデックスより後の要素を選択](:gt(index))
- [指定インデックスより前の要素を選択](:lt(index))
- [先頭の要素を選択](:first)
- [末尾の要素を選択](:last)
- [偶数インデックスの要素を選択](:even)
- [奇数インデックスの要素を選択](:odd)
フィルタを指定すると、現在選択している要素に付加されます。
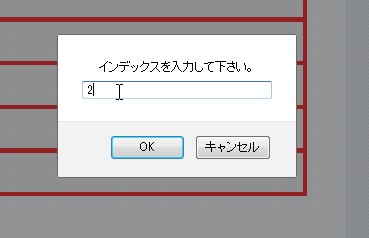
[指定インデックスより後の要素を選択](:gt(index))と[指定インデックスより前の要素を選択](:lt(index))を選ぶと、インデックス番号を入力するモーダルダイアログボックスが表示されます。
[セレクタバー]に入力カーソルを置いて[Enter]キーを押すと、フィルタの適用状況が確認できます。
※フィルタは、現在のセレクタが複数の要素を選択するものであるときに有効です。


→



選択している要素の親要素のセレクタを取る
親要素を選択するには[親要素を選択]ツールを使います。このボタンをクリックするごとに選択されている要素の親要素のセレクタが[セレクタバー]に表示されます。[セレクトエリア]の選択フォーカスも親要素に移動します。



2つの要素から共通の先祖のセレクタを取る
1つの要素を選択した状態で、[Alt]キーを押しながら別の要素をクリックすると、その両者に共通の最も近い先祖のセレクタを取ることができます。
2つの要素をグルーピングしている要素を特定したい場合に使用します。
複数の要素を同時に指定するセレクタを作る
複数の要素を[Ctrl]キーを押しながら選択すると、複数のセレクタをカンマで連結したセレクタを作ることができます。
点在する要素をまとめて扱いたい場合に使用します。
選択した要素と同じスタイルのコンテンツをまとめて取得するセレクタを作る
選択した要素と同じスタイルの要素を一括で取るには、2つ目以降の要素を、[Shift]キーを押しながら選択します。選択した2つ以上の要素と共通のセレクタで取得できる他の要素もまとめて選択することができます。
リスト形式の商品検索結果など、視覚的に似ている大量のコンテンツを取りたい場合などに、少ないステップで簡単に選択することができます。
セレクタリスト(履歴)を使う
セレクタリストは過去に選択したセレクタの履歴です。PCビューで要素を選択またはセレクタバーに直接セレクタを入力する度に更新されます。保存できるセレクタは30件までで、古いものは自動的に削除されます。
セレクタリストは戻るアイコンを押すことで遡ることができます。少し前に選んだ要素に戻りたい時や親要素選択をして行き過ぎた時などに利用します。
▼セレクタリスト戻る/進むボタン

その他サポート機能
現在のセレクタに含まれる画像の一覧を表示し、画像の情報を確認する
[画像一覧を表示]ツールを使うと、選択中の要素内に含まれている画像の一覧を見ることができます。一覧にはimgタグで指定された画像と、CSSから参照されている背景画像が表示されます。表示される情報は、サムネイル画像とファイル名、前景か背景か、絶対URL、画像の大きさです。
背景画像をローカル環境に保存する
ジーンコードでは、実行時に背景画像をセレクタから取得することができません。その代替手段として、ビルダーから背景画像を取得・保存し、予めローカルリソースとしてリンクさせておくことで、実行時では取れない背景画像を利用できるようにしています。
背景画像を保存するには、その画像を含むセレクタを選択し、[画像一覧を表示]ボタンを押します。画像の一覧には画像ごとに[保存]ボタンがついているので、保存したい画像の[保存]ボタンを押し、「template¥original」フォルダに保存します。
※「template¥original」フォルダへの保存は任意ですが、このフォルダに保存したリソースは、[リソースアップロード]機能で簡単にサーバに転送できます。ぜひ活用してください。
選択している要素のDOMツリーを閲覧する
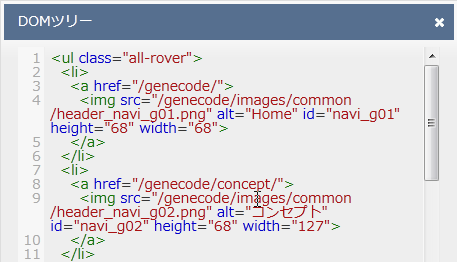
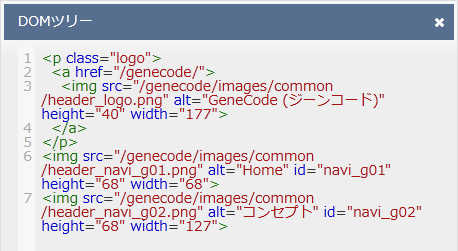
[Ctrl]+[Shift]+[U]キーを押すと、選択している要素を起点としたDOMツリーが表示されます。[HTMLタグ表示]ではタグ名とid・class属性値だけが[セレクトエリア]上に表示されますが、この機能では、選択箇所のDOMツリーがそのままメッセージボックスに表示されるので、他の属性を見たり、親子関係の確認なども行えます。複数の要素を選択している場合は、全ての要素のツリーが連続的に表示されます。


▼複数の要素が選択されている場合


標準倍率では選択しにくい小さなコンテンツを、ページを拡大して選択する
[ページの拡大縮小]を使って、ターゲットページの表示倍率を変更することができます。スライダーをドラッグして右に移動するか、または[拡大]ボタンをクリックすると表示が拡大します。[拡大]ボタンでは10%ずつ増え、最大300%まで拡大できます。
ページを縮小して、セレクタの適用状況を一覧する
[ページの拡大縮小]を使って、ターゲットページの表示倍率を変更することができます。スライダーをドラッグして左に移動するか、または[縮小]ボタンをクリックすると表示が縮小します。[縮小]ボタンでは10%ずつ減り、最小10%まで縮小できます。
ページ全体が一覧できるように縮小して[セレクタチェック]すれば、テンプレートの適用状況を素早く確認できます。

