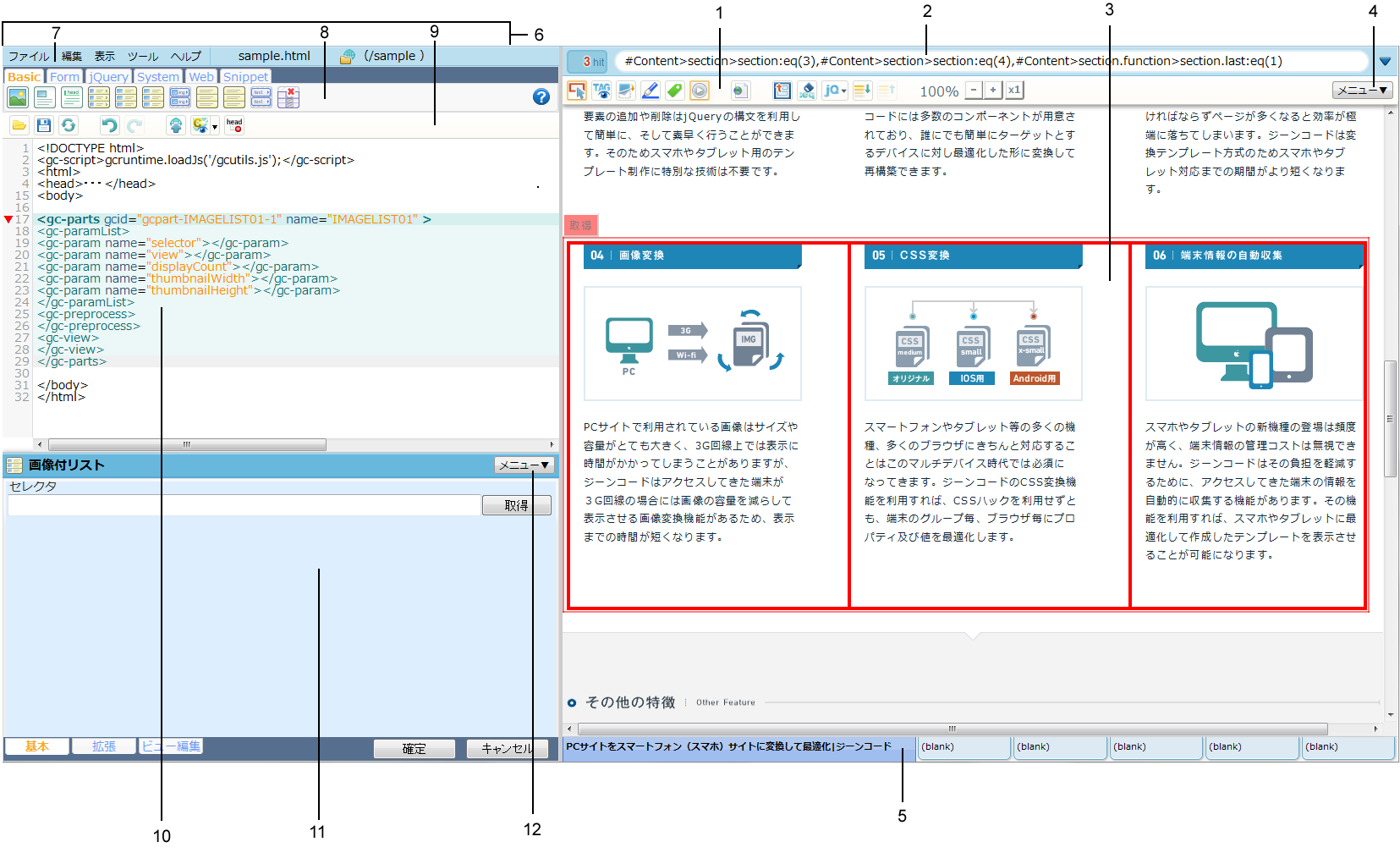
ビルダーのワークスペース

セレクタツールバー
セレクタを選択・編集するためのツール群です。

-

 モード切り替え([V]キー)
モード切り替え([V]キー)
-
 セレクトモード
セレクトモード
-
[セレクトモード]では、[セレクトエリア]内の要素をクリックすると、その要素のセレクタを[セレクタバー]に表示します。
このツールが有効な状態で[セレクトエリア]にカーソルを乗せると、コンテンツの周囲に赤いボーダーが表示されます。ビルダー起動時には、こちらのモードになっています。
[セレクトモード]時は、ページ内のリンク動作は無効となります。 -
 リンクモード
リンクモード
-
[リンクモード]では、通常のブラウザと同じようにリンクを辿ってページ間を移動できます。
[リンクモード]中は、[セレクトモード]時にカーソルに追従していた赤いボーダーは表示されなくなります。 -
 HTMLタグを表示
HTMLタグを表示
-
HTMLタグと、指定されているid、class属性値を[セレクトエリア]に表示します。また、要素の範囲を示す輪郭線も表示されます。表示されるのはdiv,ul,ol,li要素です。
どこにどんな名前がつけられているのかを確認したり、選んだセレクタにどんな要素が含まれているかを知りたい場合などに便利な機能です。 -
 非表示要素を表示
非表示要素を表示
-
CSSプロパティで、display:none、visivility:hiddenによって非表示になっている要素を表示状態にします。
画面上に出現していないと[セレクトモード]で選択できないので、非表示のコンテンツを選択したい場合にはこのツールを使用します。
ただし、「text-indent:-9999px」のような指定で位置をずらすことで非表示になっているものは、この機能を使っても表示させることはできません。 -
 マークをハイライト
マークをハイライト
-
ページ内のdata-gc-mark属性を持つ要素をハイライトします。
マークの取得方法についてはこちらを参照して下さい。 -
 ラベルとコマンドをハイライト
ラベルとコマンドをハイライト
-
ページ内のdata-gc-label及びdata-gc-cmd属性を持つ要素をハイライトします。
コマンド実行モードの時はdata-gc-cmd属性はハイライトされません。 -
 コマンドを実行
コマンドを実行
-
ページ内のdata-gc-cmd属性で指定されたコマンドを実行します。
ボタンを押すと実行と未実行を切り替えることができます。切替時にはページが再読込されます。
コマンドが実行されている状態とされていない状態ではセレクタのヒットする場所が替わることがあります。
ビルダー起動時は有効になっています。
data-gc-cmd属性についての詳細は「マーキングリファレンス[PDF]」を参照して下さい。 -
 選択部分のDOMツリー表示
選択部分のDOMツリー表示
-
選択している要素を起点としたDOMツリーが表示されます。
選択した要素の属性や、子孫要素として含まれるコンテンツを確認することができます。
Javascriptを利用した動的なページの場合は表示されるDOMツリーとHTMLソース上のツリーが異なることがあるので注意して下さい。 -
 親要素を選択
親要素を選択
-
現在選択されている要素から、その親要素のセレクタを生成するツールです。押すたびにルートであるbodyタグに近づいていきます。[セレクトエリア]上の選択フォーカスも親要素に移動します。
選択した要素を含む親の要素がどこまでカバーしているのかを確かめたり、選択しやすい画像などを選択してから、レイアウト用の外側のdivタグにアプローチする、といった用途に使えるツールです。 -
 :eqフィルタを削除
:eqフィルタを削除
-
インデックス指定フィルタ(:eq(index))を削除します。セレクタ内に複数のeqフィルタがある場合は、クリックするごとに、末端要素に近い方から削除していきます。
選択した要素の兄弟要素をまとめて取りたい場合などに使用します。 -
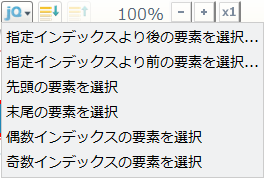
 セレクタフィルタ
セレクタフィルタ
-
セレクタにフィルタを追加します。フィルタの種類は、[指定インデックスより後の要素を選択](:gt(index))、[指定インデックスより前の要素を選択](:lt(index))、[先頭の要素を選択](:first)、[末尾の要素を選択](:last)、[偶数インデックスの要素を選択](:even)、[奇数インデックスの要素を選択する](:odd)です。
 インデックスを指定する必要のあるフィルタは、選択するとインデックスを入力するためのダイアログボックスが表示されます。
インデックスを指定する必要のあるフィルタは、選択するとインデックスを入力するためのダイアログボックスが表示されます。
絞込み機能なので、[コンテンツヒット数]が1件より多い場合に作用する機能です。要素の関係性によっては、設定しても効果がない場合があります。 -
 セレクタリスト:戻る
セレクタリスト:戻る
 セレクタリスト:進む
セレクタリスト:進む
-
[セレクタリスト]に保存されているセレクタを呼び出します。[セレクタリスト:戻る]は登録順の新しいものから古いものへと順にアクセスし、[セレクタリスト:進む]は登録順の古いものから新しいものへと順にアクセスしていきます。
[セレクタリスト]は選んだセレクタの履歴です。PCビューで要素を選択またはセレクタバーに直接セレクタを入力する度に更新されます。保存できるセレクタは30件までで、古いものは自動的に削除されます。 -
 ページの拡大縮小
ページの拡大縮小
-
[セレクトエリア]の表示を拡大・縮小します。プラス、及び、マイナスのアイコンをクリックして操作します。x1のアイコンを押すと100%表示に戻ります。
ページを俯瞰的に見たいときには縮小し、細かい要素を選択肢たいときには拡大する、といった使い方ができます。
セレクタバー

-
 セレクタバー
セレクタバー
-
抽出したセレクタの表示と編集を行うセレクタ用作業エリアが[セレクタバー]です。
[セレクトモード]で選択した要素のセレクタはここに表示されます。現在のセレクタがどの要素を抽出できるのかは、いつでも[セレクトエリア]に反映できるので、思っている要素が取れるかどうかを視覚的に確認しながら編集作業を行うことが可能です。
マークの取得時、マークのセットされたパーツを開いた時にはグレーアウトされます。 -
 コンテンツヒット数
コンテンツヒット数
- 現在のセレクタで取得できる要素の数を表示します。隠れている要素がない限りは、ここの数字は[セレクトエリア]でマーキングされているコンテンツの数と同じです。
-
 別表記セレクタ選択
別表記セレクタ選択
- 選択した要素に対するセレクタの、別の表記をプルダウンで表示します。ほとんどの場合、一番違いidを持ったセレクタか、body要素からのフルパスかの選択になります。
セレクトエリア
PCサイトを表示し、セレクタの取得や適用状況の確認をするためのエリアです。
[セレクトモード]を使ってページ内のコンテンツをクリックすると、対応するセレクタを取得することができます。
編集したセレクタや、テンプレート内のGCパーツに設定されているセレクタがコンテンツにヒットするかを確認する際にも、ここに状態が表示されます。
[リンクモード]では、サイト内のリンクをクリックできるようになるので、ビルダーを起動したまま、作業したいページへと移動したり、Javascriptによるアクションを確認したりすることができます。ただし、右クリックは機能しません。
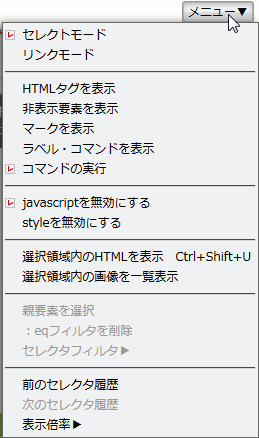
セレクタツールメニュー
セレクタツールバー上でアイコン化されていないツールを含む全てのツールメニューです。

- javascriptを無効にする
-
ページで使われているjavascriptを無効にします。切替時にページの再読み込みが行われます。
javascriptを使ってページのDOMを書き換えているページでは、そのままでは正しいセレクタを取得できないことがあります。javascriptを無効にすることで、ページのソースに近い状態にして取得を行う事ができます。
※ビルダー起動時にはON(javascriptが無効の状態)になっています。 - styleを無効にする
-
ページ内のlink要素、style要素、style属性を全て削除します。切替時にページの再読み込みが行われます。
カルーセル画像など、他の要素の後ろに隠れているような要素を選択する際に使用します。
- 選択領域内の画像を一覧表示
- セレクタ選択範囲内に含まれる画像(背景画像含む)を一覧表示します。表示した画像はローカルに保存することもできます。詳細はこちらを参照して下さい。
ページ切り替えタブ

[ページ切り替えタブ]は、よく見るページにすぐにアクセスできるように、閲覧中のページを別のタブにコピーしておき、タブ切り替えでページを行き来することができる機能です。
右に並ぶ5つのタブのうちのいずれかを[Ctrl]キーを押しながらクリックすると、いま開いているページをそのタブにコピー・登録することができます。登録されたタブにはページのタイトルが表示されます。既に情報が登録されているタブにコピー操作を行うと上書き登録されます。
保存機能のついていない一番左のタブは、ビルダーを起動したときに表示していたページを表示します。
タブの情報はテンプレートファイルごとに保存されます。テンプレートを保存せずにビルダーを終了した場合は、その時点のタブ情報をビルダー本体に記憶し、次回起動時に復元されます。
設定で表示をOFFにすることができます。詳細はGCビルダーの設定を参照して下さい。
メニューバー
![]()
[メニューバー]には、ビルダーの設定とテンプレートの編集に関するツールが登録されています。
[メニューバー]の右側には、テンプレートファイルのファイル名と、サーバアップロード先のディレクトリが表示されます。
GCパーツパネル
GCパーツパネルには、メニューやリストなどのUIパーツをテンプレートに挿入するためのボタンがあります。ボタンはいくつかのカテゴリごとに分類されており、[パーツカテゴリタブ]でカテゴリを切り替えることができます。

-
 パーツカテゴリタブ
パーツカテゴリタブ
- 初期状態では、[System][Snippet]の2つが表示されています。パーツを追加登録すると、ここにタブが増えていきます。
-
 パーツ挿入
パーツ挿入
- パーツを示すアイコンボタンをクリックすると、編集中のテンプレートにGCパーツが挿入されます。挿入位置は入力カーソルの次行です。
-
 パーツヘルプ
パーツヘルプ
- [パーツヘルプ]ボタンを押すとパーツの使用方法などが掲載されたオンラインヘルプページが開きます。
GCパーツについての詳細はジーンコードパーツヘルプを参照してください。
テンプレートツールバー
テンプレートファイルの編集に関するツールボタンが配置されています。

-
 テンプレートを開く
テンプレートを開く
- 保存してあるテンプレートを開きます。
-
 上書き保存
上書き保存
-
作業中のテンプレートファイルを同じファイル名で保存します。
新規の保存で[上書き保存]を選択すると、[名前を付けて保存]を使ったときと同じように、[名前を付けて保存]ダイアログボックスが表示されます。 -
 ファイルを再読み込み
ファイルを再読み込み
-
現在開いているテンプレートファイルを読み込み直します。GCビルダー以外のエディタでテンプレートファイルを同時編集している場合などに使います。
画像つきの説明はこちら。 -
 元に戻す
元に戻す
- テンプレートの状態を1つ前に戻します。
-
 やり直し
やり直し
- テンプレートの状態を1つ後に進めます。
-
 テンプレートアップロード
テンプレートアップロード
- 編集中のテンプレートファイルを設定した場所にアップロードします。アップロード先の設定は[ツール] - [設定...]より行います。設定について、詳しくはGCビルダーの設定ページの「ファイルのアップロード先(CGI)を設定する 」、「アップロード先のディレクトリを設定する」をご覧ください。
-
 カレントテンプレートプレビュー
カレントテンプレートプレビュー
-
編集中のテンプレートファイルでの変換結果をプレビューする機能です。PCのFirefoxで閲覧することが可能です(スマートフォンでは閲覧できません)。変換結果は新しいウィンドウに表示されます。
この機能を使うには、先に[テンプレートアップロード]にてファイルをサーバに転送しておく必要があります。([テンプレートアップロード]を使うには、[アップロード先(CGI)]の設定が必要です。)
アイコン右にある「▼」を押すとサーバ設定プレビューに切り替わります。 -
 サーバ設定プレビュー
サーバ設定プレビュー
-
ジーンコードの動きを完全に再現するプレビューです。サーバに設定されたURLマッピングに従ってテンプレートを切り替えます。
この機能を使うには、先にジーンコードサーバでURLマッピングを設定し、必要なテンプレートファイルをサーバに転送しておく必要があります。([テンプレートアップロード]機能でファイルをアップロードするには、[アップロード先(CGI)]の設定が必要です。)
アイコン右にある「▼」を押すとカレントテンプレートプレビューに切り替わります。 -

 head表示/非表示ボタン
head表示/非表示ボタン
-
テンプレートに書かれているhead要素の中身を折りたたみます。デフォルトは折りたたまれた状態です。headがない場合には動作しません。
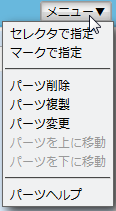
GCパーツメニュー
GCパーツメニューには、パーツに関する操作がまとめてあります。

- セレクタで指定
-
選択しているGCパーツが変換する要素をセレクタで指定します。
ボタンやショートカットから取得する場合。要素にdata-gc-mark属性がなければ、自動的にセレクタ指定に切り替わります。 - マークで指定
-
選択しているGCパーツが変換する要素をマークで指定します。
ボタンやショートカットから取得する場合。要素にdata-gc-mark属性があれば、自動的にマーク指定に切り替わります。またマークハイライト中にマーク名をクリックした場合も自動的にマーク指定に切り替わります。 - パーツを削除
- 選択しているGCパーツを、テンプレートから削除します。削除後はパラメータパネルは閉じられます。
- パーツを複製
- 選択しているGCパーツを複製します。複製されたパーツは選択中のパーツの下に挿入されます。
- パーツを変更
-
選択しているGCパーツを変更します。クリックするとパーツのアイコンに青い枠が付きます。この状態でGCパーツパネルから変更したいパーツを選ぶとパーツを変更することができます。変更をした際はセレクタもしくはマークのみが引き継がれ、他の項目は未設定の状態になります。
変更をせずに解除をするにはもう一度「パーツ変更」を選択して下さい。 - パーツを上に移動
- 選択しているGCパーツの配置順を、1つ上にあるGCパーツの上に移動します。並び替えの対象となるのはGCパーツだけで、GCパーツ以外のHTMLなどのソースは並び替えの対象から除外されます。
- パーツを下に移動
- 選択しているGCパーツの配置順を、1つ下にあるGCパーツの下に移動します。並び替えの対象となるのはGCパーツだけで、GCパーツ以外のHTMLなどのソースは並び替えの対象から除外されます。
- パーツヘルプ
- 選択しているGCパーツのヘルプページを別タブで開きます。パーツごとの詳細を調べたい場合に使います。
ビルダーに登録されていないGCパーツを選択した時には、一部機能以外は使用出来ません。

- パーツ変更
-
選択しているGCパーツを変更します。クリックするとパーツのアイコンに青い枠が付きます。この状態でGCパーツパネルから変更したいパーツを選ぶとパーツを変更することができます。変更をした際はセレクタもしくはマークのみが引き継がれ、他の項目は未設定の状態になります。
変更をせずに解除をするにはもう一度「パーツ変更」を選択して下さい。 - パーツ削除
- 選択しているGCパーツを、テンプレートから削除します。削除後はパラメータパネルは閉じられます。
GCパーツについての詳細はジーンコードパーツヘルプを参照してください。

