テンプレートを作成・編集する
新規作成
新規テンプレートファイルの作成は、次のいずれかの方法から始めることができます。
- 空白ファイルから作る
- パターンファイルから作る
空白ファイルから作る
[ファイル]-[新規作成]-[空白ファイル]を選択します。

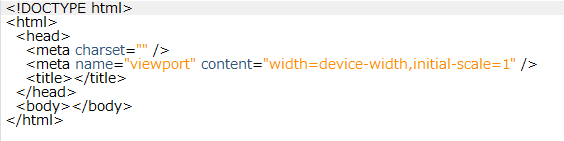
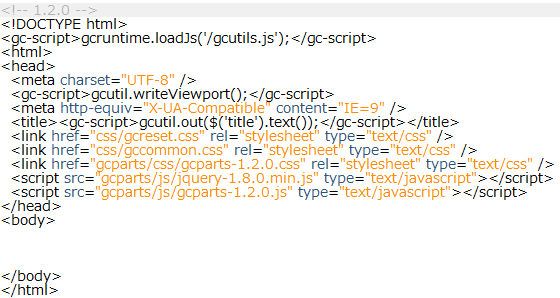
▼[空白ファイル]を選択したときにエディタに表示される内容

空白ファイルには、HTMLに不可欠な最低限度のタグが書かれているのみなので、何もない状態からスタートしたい場合にはこちらから始めてください。
空白ファイルはビルダー組み込みで、編集はできません。オリジナルのベースファイルを使いたい場合は[パターンファイル]という使い方があります。
パターンファイルから作る
ジーンコードには、制作のベースにしたファイルを用意してパターンファイルとして読み込ませることができます。
[ファイル]-[新規作成]-[パターンファイル...]を選択します。

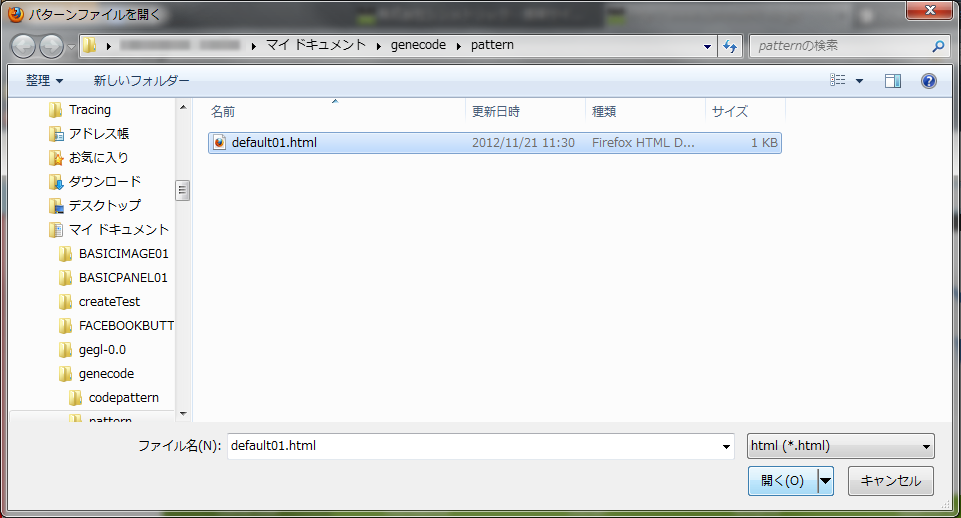
[パターンファイルを開く]ダイアログボックスが開くので、使用したいファイルを選択します。

▼パッケージ内の[パターンファイル] default01.html を選択したときのエディタの表示

ビルダーパッケージには、ジーンコードでの開発でよく使うプログラムの読み込みなどが予め書かれているパターンファイルが含まれています(default01.html)。
パッケージ内のパターンファイルは、以下のフォルダの中にあります。
genecode-builder-X.X.X¥genecode¥pattern (X.X.Xはバージョン番号)
[空白ファイル]も[パターンファイル]も、編集中のファイルが更新されたまま保存されていない場合は、更新内容が破棄される旨を確認するメッセージボックスが表示されます。

GCパーツを使う
ジーンコードには、スマートフォン用に様々なUIへと変換できる「パーツ」というものが用意されています。これをGCパーツと呼んでいます。
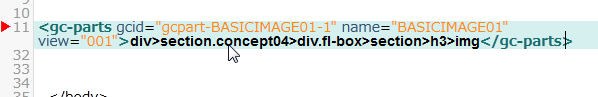
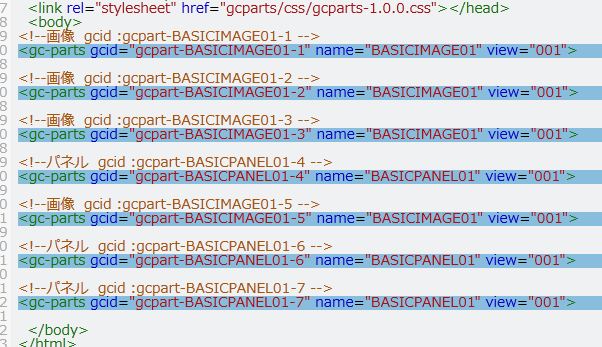
[GCパーツ]のテンプレート上での表記は「<gc-parts
...> ... </gc-parts>」というタグ形式です。
ジーンコードでの開発は、この[GCパーツ]を使って変換したいコンテンツを選択・設定してテンプレートを作成していくのがスタンダードな手法となります。
ここでは、テンプレートに[GCパーツ]を配置し、設定する方法を解説します。
※ビルダーには、[GCパーツ]は初期搭載されておらず、使用するには、ライブラリパッケージ内の「genecode-library-X.X.X¥gcparts (「X.X.X」はバージョン番号)」フォルダにある[GCパーツ]をビルダーに登録する必要があります。
ビルダーへの登録のしかたはGCパーツをビルダーで利用するページの「パーツをビルダーに登録する」を参照ください。
テンプレートファイルにパーツを挿入する
パーツを挿入するには、挿入したいところに入力カーソルを移動させ、[GCパーツパネル]の[パーツカテゴリタブ]の中にある[パーツ挿入]ボタンを押します。
[GCパーツ]タグ(<gc-parts
...>)の前後には改行が自動で挿入されます。
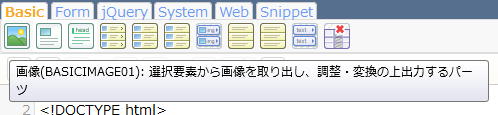
▼[パーツ挿入]ボタン

[パーツ挿入]ボタンに一定時間マウスポインタを乗せていると、パーツの名称と簡単な説明がツールチップに表示されます。
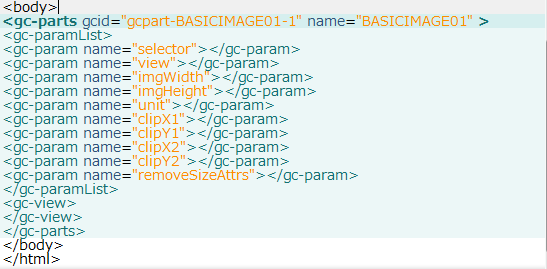
▼パーツ挿入前

▼パーツ挿入後

表示したいコンテンツ(セレクタ/マーク)をパーツにセットする
パーツにセレクタを設定することで、PCコンテンツをパーツ毎に決まったスマートフォン用のUIに変換して表示することができるようになります。
パーツへのセレクタの設定には3つの方法があります。
1つは、パーツのプロパティ設定から、もう1つは、[セレクトエリア]で選択している要素に表示されるボタンから、残り1つはショートカットキーを使う方法です。
パーツにセレクタをセットするので、「要素に表示されるボタン」と「ショートカットキー」の2つの方法を使う場合も、対象のパーツを選択して[GCパーツプロパティパネル]を開いておく必要があります。
取得しようとした要素にdata-gc-mark属性が含まれていた場合は自動的にマークとして取得されます。
パーツのプロパティ設定の「セレクタ取得」機能を使う
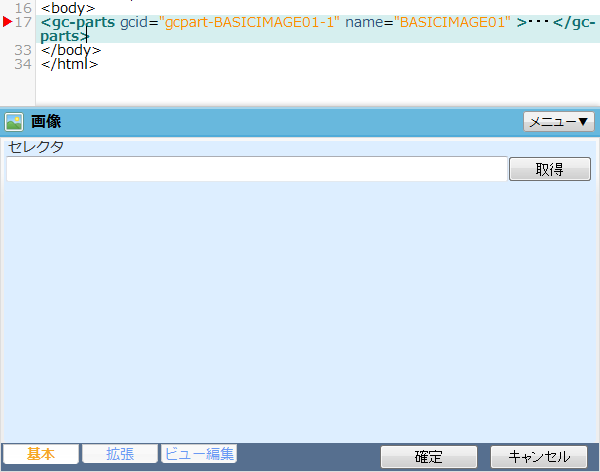
[テンプレートエディタ]の[GCパーツタグ](<gc-parts ...>)をダブルクリックして[GCパーツプロパティパネル]を開きます。
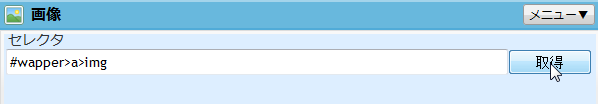
[GCパーツプロパティパネル]-[基本]タブ-[セレクタ]入力欄の横に並ぶ[取得]ボタンをクリックすると[セレクタバー]に表示されているセレクタが[セレクタ]欄に入力されます。プロパティパネルの[確定]ボタンを押すと、パーツにセレクタが設定されます。
▼セレクタ未設定のパーツを開いた状態

▼取得ボタン押下時

[セレクトエリア]上の選択要素についたボタンを使ってセレクタをセットする
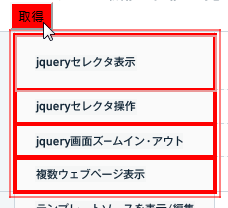
[セレクトモード]などでコンテンツを選択すると、選択マーカーと同時に、左上隅に[取得]と書かれたボタンが表示されます。このボタンを押すと、選択中の要素のセレクタがパーツのプロパティにセットされます。


複数のコンテンツが選択されている場合には全体を囲む枠が表示され、その左上に[取得]ボタンが表示されます。

セレクタ取得のショートカットキーを使う
[Ctrl]+[G]キーを押すと、選択しているパーツのプロパティにセレクタが入力されます。パーツのセレクタを確定するには、他の方法と同様、[GCパーツプロパティパネル]の[確定]ボタンをクリックします。
マークをハイライトして取得する
マークハイライトボタンを押すとページ内のマークがハイライトされます。パーツを選択(ダブルクリックしてプロパティパネルが開いている状態)状態で左上隅に表示されたマーク名をクリックするとパーツにマークをセットすることができます。
▼マークハイライトボタン
![]()
▼ハイライト状態のマーク

表示したいコンテンツ(ラベルパス)をパーツにセットする
一部のパーツはセレクタと同時にラベルパスを指定することができます。現在この機能に対応しているのはjQueryパーツです。
ラベルについての詳細は「マーキングリファレンス[PDF]」を参照して下さい。
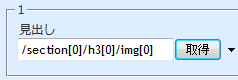
ラベルパスの取得
はじめに取得したい要素を含むセレクタ/マークをパーツにセットしてください。
次にラベルパスの入力欄をクリックするとセレクトエリア上のセレクタ領域外がグレーアウトされます。
右上の×ボタンを押すとグレーアウトを解除することができます。この状態で取得したい要素をクリックし、ラベルパス横の取得ボタンを押すとラベルパスをセットすることができます。
ラベルパスは「タイトル」と「コンテンツ」の様に複数個でセットになっているものもあります。
※セレクタが複数の要素にヒットする場合や未セット状態ではラベルパスの設定はできません。
▼セレクタをセットするまでは使えません


▼セレクタ領域外はグレーアウトされます ×ボタン押下で解除できます

▼ラベルパス

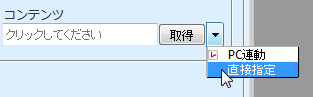
文字列の直接入力
ラベルセレクタの横にある「▼」を押すことで、ラベルパスに挿れる値を切り替えることができます。
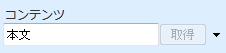
PC連動の場合は上記手順でラベルパスを指定して下さい。直接指定を選んだ場合は、文字列を直接指定することができます。タブやアコーディオンの見出しの時などに利用します。
▼ラベルパス入力切替

▼直接指定を選択した場合は入力した文字列が出力として出てきます。

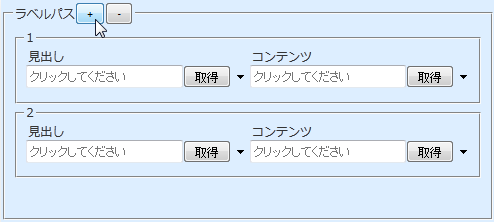
ラベルパスの数を変更する
ラベルパスと書かれた横にある「+」「―」ボタンで設定するラベルパスの個数を変更することができます。出力は番号順になりますので、出したい順番にラベルパスの設定を行なって下さい。
▼ラベルパス追加/削除ボタン
![]()
▼追加/削除は一番下に行われる

パーツのプロパティを設定する
セレクタの設定は各パーツ共通の設定項目ですが、パーツよって画像変換指示を与えられるものや、表示するコンテンツの数を指定できるものがあるなど、セレクタ以外にもいろいろなプロパティが存在します。
これらの設定も、セレクタの設定と同様、[GCパーツプロパティパネル]で行います。
[GCパーツプロパティパネル]は、[基本]、[拡張]、[ビュー編集]の3つのタブで構成されています。
[基本]タブでは、セレクタ・ラベルパスの設定となります。[拡張]タブの内容は各パーツ特有のプロパティが中心で、基本的にはオプションです。
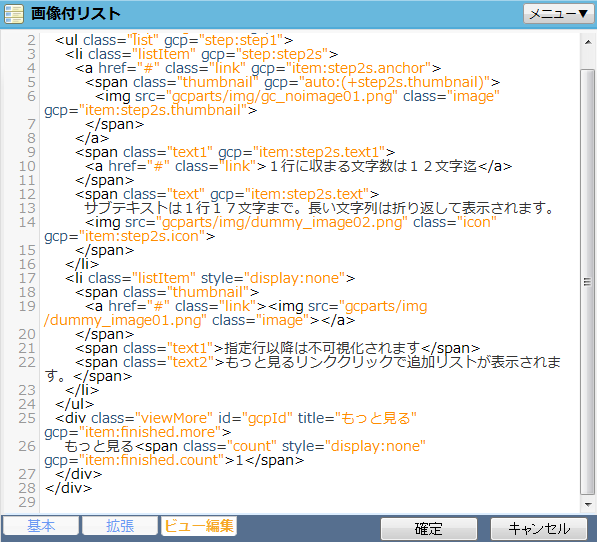
[ビュー編集]では、例えば、予め作っておいたCSSのクラス名を追加したり、JSのアクションを削除してシンプルにしたりといった、出力結果のカスタマイズが行えます。



※パッケージに含まれているGCパーツの設定項目については、ジーンコードパーツヘルプにパーツごとの詳細な解説があります。具体的なパーツの使用方法はこちらのページよりご確認ください。
パーツ共通オプションを設定する
パーツ共通オプションとは全てのパーツで使用できるオプションで、文字列置換や画像パスの変更等の機能を提供します。
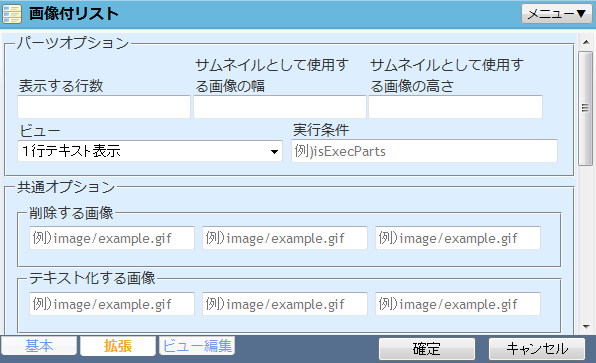
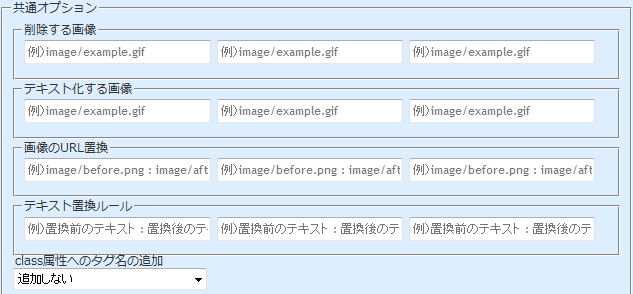
▼全パーツ共通のオプション

削除する画像
セレクタ・マークで選択された範囲のimg要素img要素のうち、src属性が指定した条件にマッチする要素のみを削除します。任意の文字を表すワイルドカード「*」を利用することができ、ワイルドカード「*」のみが指定された場合は全てのURLが対象となります。未指定の場合は削除されません。
※img要素を出力するパーツでのみ使用可能です。
テキスト化する画像
セレクタ・マークで選択された範囲のimg要素のうち、src属性が指定した条件にマッチする要素をalt文字列に変換します。ワイルドカード「*」を指定した場合は全てのURLが対象となります。未指定の場合はテキスト変換されません。
画像のURL置換
セレクタ・マークで選択された範囲のimg要素のsrc属性を置換します。値は変換前のURLと変換後のURLを「:」区切りで記述してください。置換前のURLはsrc属性に完全に一致するURLを書くか、プレフィックスの後にワイルドカード「*」を指定してください。
(例)
../images/banner/* : /sp/images/banner/ という設定の場合
<img src="../images/banner/foo.gif"> は
<img src="/sp/images/banner/foo.gif"> へと変換されます。
テキスト置換ルール
セレクタ・マークで選択された範囲のテキストの置換をすることができます。値は置換前のテキストと置換後のテキストを「:」区切りで記述してください。
複数のルールがマッチする場合、最も長いルールのみが適用されます。
(例)
ge : do という設定の場合
genecodeはdonecodeに変換されます。
ge : do と gene : secret の二つのルールを指定した場合は。長いほうが優先されます。
genecodeはsecretcodeに変換されます。
class属性へのタグ名の追加
パーツで変換する前のタグ名をclass属性に変換します。
(例)
<h1> ⇒ <h1 class="GCTAG_h1">
変換対象はh1~h6,b,big,del,em,i,s,small,strike,strong,uタグです。これらのタグをclass属性に変換します
パーツの配置順を並び替える
[GCパーツメニュー]から[パーツを上に移動]、[パーツを下に移動]を選択するとパーツの配置順を入れ替えることができます。
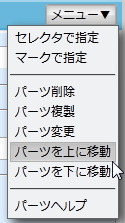
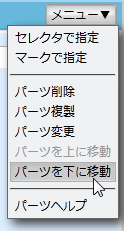
▼パーツメニューの項目

パーツを移動させるには、[GCパーツタグ]をダブルクリックして選択し、[GCパーツメニュー]の[パーツを上に移動]または[パーツを下に移動]を選択します。
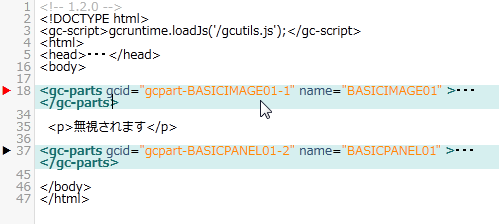
▼上のパーツを選択している状態


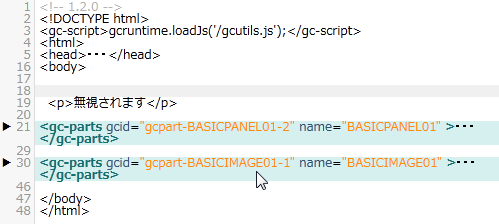
▼二番目のパーツの下に移動

この機能は、パーツ同士の順序の入れ替えになるので、[GCパーツタグ]以外のタグはないものとして扱われます。
パーツとパーツの間に、一般のタグなどが入っている場合は、それを無視して移動するので、例えば、Aというパーツの次にpタグがあり、そのあとにBというパーツがあるとします。
パーツAを選択して[パーツを下に移動]ボタンを押すと、パーツAはpタグを無視してパーツBの下に移動し、pタグ→パーツB→パーツAという順番になります。
パーツに登録したセレクタの適用状況を確認する(単独)
セレクタが設定されたパーツを選択(ダブルクリックしてプロパティパネルが開いている状態)すると、そのセレクタでヒットするコンテンツにマーカーが表示されます。また、パーツ折りたたみ時に表示されているセレクタをクリックすることでも表示可能です。
マーカーの色はデフォルト設定ではオレンジ色です。マーカーの色はビルダーの設定で変更することもできます。
▼選択されているセレクタの表示

<gc-param name="selector">タグに書かれているのがセレクタ情報です。このセレクタで取得できるコンテンツがマーキングされます。

パーツに登録したセレクタの適用状況を確認する(全体)
[テンプレートツールバー]の[セレクタチェック]ボタンを押すと、[セレクトエリア]に表示中のページに対して、編集中のテンプレートの全てのパーツのセレクタのヒット状況を確認することができます。パーツに設定されたセレクタで取得できるコンテンツは[セレクトエリア]に紫色のボーダーが表示されます。
コンテンツがヒットしないセレクタが設定されているパーツがあると、[テンプレートエディタ]の[GCパーツタグ]の背景色が赤色になります。
パーツに設定されたセレクタが機能するか、表示したいコンテンツの配置漏れはないかの両面から、作成したテンプレートファイルを評価することができます。
▼[セレクタチェック]ツール
![]()
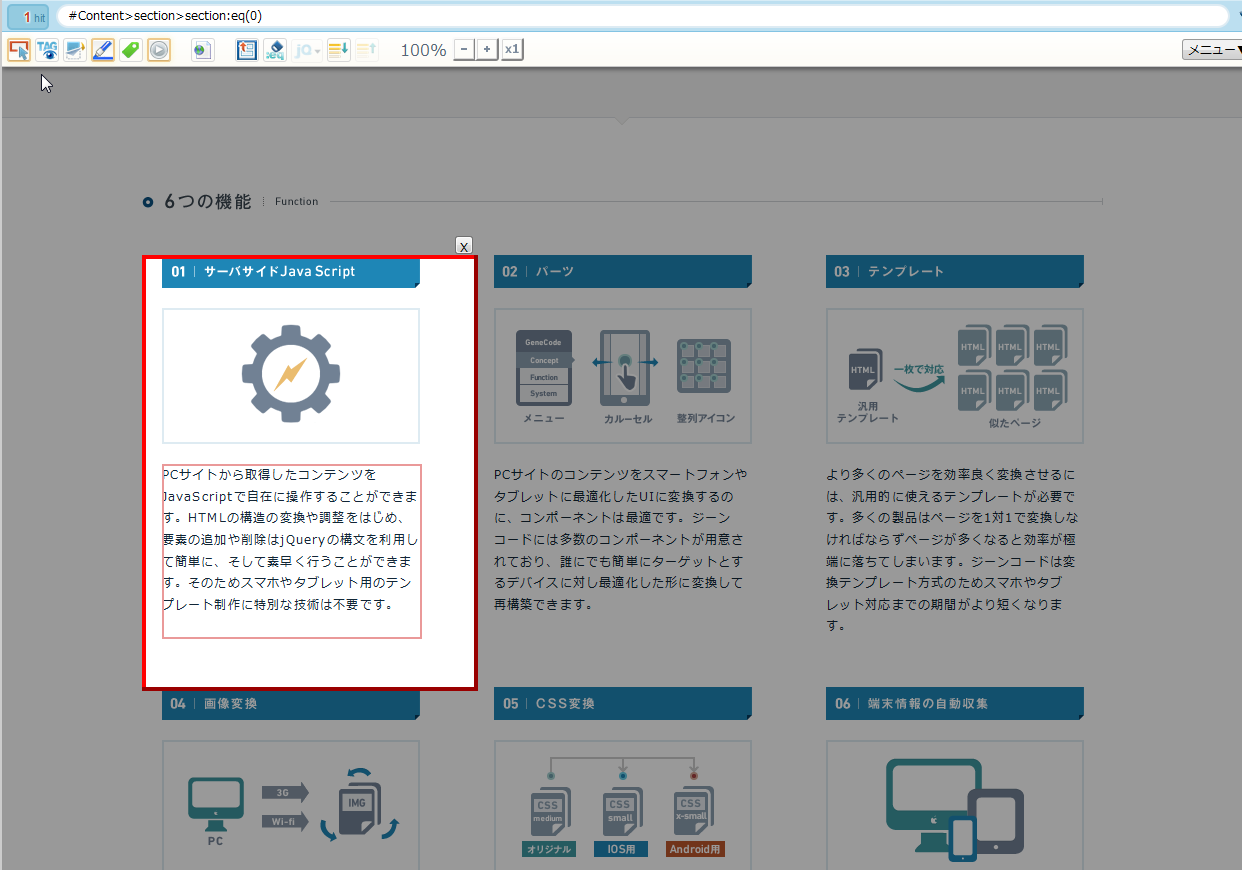
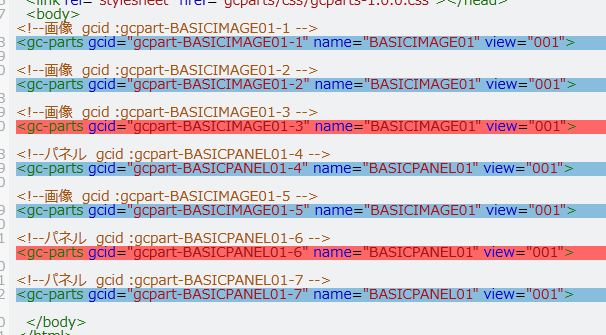
▼全てのセレクタがヒットしている状態。左は[セレクトエリア]、右は[テンプレートエディタ]での表示


パーツに使われているセレクタで抽出できる要素は、[セレクトエリア]上で紫の枠線がついた状態で表示されます。
▼ページ内の要素を抽出できないセレクタを含んでいる場合の表示


ヒットしないセレクタを含んだパーツは、エディタ上の背景色が赤に変わります。[セレクトエリア]には、現在のテンプレートに配置されたパーツのセレクタで取得できるコンテンツだけが紫の枠線でマークされます。
ジーンコードでの制作はセレクタが重要なカギとなります。
テンプレートの動作を完全に確認するにはジーンコード環境で実行する必要がありますが、正しいセレクタが指定されていなければジーンコードを通しても意図した結果は得られません。
正しくテンプレートが表示されない場合は、[セレクタチェック]を行いセレクタが正しいかどうかを確認してください。
テンプレートを直接編集する
[テンプレートエディタ]はパーツを配置するだけでなく、テキストを直接入力して編集することもできます。使い方は一般のエディタと同じです。
セレクタを挿入する
[セレクタバー]に表示されているセレクタは、パーツに設定するだけでなく、テンプレートに直接貼り付けることもできます。
セレクタを挿入するには、挿入位置に入力カーソルを置き、[セレクタバー]にセレクタが表示された状態で[セレクタ挿入]をクリックします。
これは、テンプレートに直接書かれたプログラムにセレクタを使う場合に便利な機能です。
テンプレートを再読み込みする
[テンプレート再読み込み]ツールを使うと、現在開いているファイルをディスク上から読み直します。
テンプレートに加えた変更を破棄して最後に保存していた状態まで戻りたいときに使います。

